Cuboctaedro
Un cuboctaedro es un poliedro de 8 caras triangulares y 6 caras cuadradas. Un cuboctaedro tiene 12 vértices idénticos, con 2 triángulos y 2 cuadrados que... (leer más)
Una curva de Bézier (BEH-zee-ay) es una curva paramétrica utilizada en gráficos por computadora y campos relacionados. Un conjunto de "puntos de control" define una curva suave y continua por medio de una fórmula. Por lo general, la curva pretende aproximarse a una forma del mundo real que de otro modo no tiene representación matemática o cuya representación es desconocida o demasiado complicada. La curva de Bézier lleva el nombre del ingeniero francés Pierre Bézier (1910–1999), quien la utilizó en la década de 1960 para diseñar curvas para la carrocería de los automóviles Renault. Otros usos incluyen el diseño de fuentes de computadora y animación. Las curvas de Bézier se pueden combinar para formar una spline de Bézier o generalizarse a dimensiones más altas para formar superficies de Bézier. El triángulo de Bézier es un caso especial de este último.
En gráficos vectoriales, las curvas de Bézier se utilizan para modelar curvas suaves que se pueden escalar indefinidamente. Las "Trayectorias", como se denominan comúnmente en los programas de manipulación de imágenes, son combinaciones de curvas de Bézier vinculadas. Las rutas no están limitadas por los límites de las imágenes rasterizadas y son intuitivas de modificar.
Las curvas de Bézier también se utilizan en el dominio del tiempo, especialmente en la animación, el diseño de la interfaz de usuario y el suavizado de la trayectoria del cursor en las interfaces controladas por la mirada. Por ejemplo, se puede usar una curva de Bézier para especificar la velocidad en el tiempo de un objeto, como un icono que se mueve de A a B, en lugar de simplemente moverse a una cantidad fija de píxeles por paso. Cuando los animadores o los diseñadores de interfaces hablan de la "física" o "sentir" de una operación, pueden estar refiriéndose a la curva de Bézier particular utilizada para controlar la velocidad en el tiempo del movimiento en cuestión.
Esto también se aplica a la robótica, donde el movimiento de un brazo de soldadura, por ejemplo, debe ser suave para evitar un desgaste innecesario.
La base matemática de las curvas de Bézier, los polinomios de Bernstein, se estableció en 1912, pero los polinomios no se aplicaron a los gráficos hasta unos 50 años después, cuando el matemático Paul de Casteljau desarrolló en 1959 el algoritmo de Casteljau, un método estable para evaluar las curvas y se convirtió en el primero en aplicarlas al diseño asistido por computadora en el fabricante de automóviles francés Citroën. Sin embargo, el método de De Casteljau fue patentado en Francia pero no se publicó hasta la década de 1980, mientras que los polinomios de Bézier fueron ampliamente difundidos en la década de 1960 por el ingeniero francés Pierre Bézier, quien los descubrió de forma independiente y los usó para diseñar carrocerías de automóviles en Renault.
Una curva de Bézier se define mediante un conjunto de puntos de control P0 a Pn, donde n se llama el orden de la curva (n = 1 para lineal, 2 para cuadrática, 3 para cúbica, etc.). Los puntos de control primero y último son siempre los puntos finales de la curva; sin embargo, los puntos de control intermedios (si los hay) generalmente no se encuentran en la curva. Las sumas en las siguientes secciones deben entenderse como combinaciones afines, es decir, los coeficientes suman 1.
Dados los puntos distintos P0 y P1, una curva de Bézier lineal es simplemente una línea entre esos dos puntos. La curva está dada por
y es equivalente a la interpolación lineal.
Una curva de Bézier cuadrática es el camino trazado por la función B(t), dados los puntos P0, P1 y P2,
que se puede interpretar como la interpolación lineal de los puntos correspondientes en las curvas de Bézier lineales de P0 a P1 y de P1 a P2 respectivamente. Reordenando la ecuación anterior se obtiene:
Esto se puede escribir de manera que resalte la simetría con respecto a P1:
Lo que inmediatamente da la derivada de la curva de Bézier con respecto a t:
de donde se puede concluir que las tangentes a la curva en P0 y P2 se cortan en P1. A medida que t aumenta de 0 a 1, la curva parte de P0 en la dirección de P 1, luego se dobla para llegar a P2 desde la dirección de P1.
La segunda derivada de la curva de Bézier con respecto a t es
Cuatro puntos P0, P1, P 2 y P3 en el plano o en un espacio de mayor dimensión definen una curva de Bézier cúbica. La curva comienza en P0 yendo hacia P1 y llega a P3 procedente de la dirección de P2. Por lo general, no pasará por P1 o P2; estos puntos solo están allí para proporcionar información direccional. La distancia entre P1 y P2 determina "cuán lejos" y "qué tan rápido" la curva se mueve hacia P1 antes de girar hacia P2.
Escribir BPi,P j,Pk(t) para la curva de Bézier cuadrática definida por los puntos Pi, Pj y Pk, la curva de Bézier cúbica se puede definir como una combinación afín de dos curvas de Bézier cuadráticas:
La forma explícita de la curva es:
Para algunas opciones de P1 y P2, la curva puede intersecarse a sí misma o contener una cúspide.
Cualquier serie de 4 puntos distintos se puede convertir en una curva de Bézier cúbica que pasa por los 4 puntos en orden. Dado el punto inicial y final de alguna curva cúbica de Bézier, y los puntos a lo largo de la curva correspondientes a t = 1/3 y t = 2/3, los puntos de control para se puede recuperar la curva de Bézier original.
La derivada de la curva de Bézier cúbica con respecto a t es
La segunda derivada de la curva de Bézier con respecto a t es
Las curvas de Bézier se pueden definir para cualquier grado n.
Una definición recursiva para la curva de Bézier de grado n la expresa como una combinación lineal punto a punto (interpolación lineal) de un par de puntos correspondientes en dos curvas de Bézier de grado n − 1.
Vamos BP0P1...... Pk{displaystyle mathbf {B} _{mathbf {P}Mathbf {P} _{1}ldots mathbf {fnK} denota la curva Bézier determinada por cualquier selección de puntos P0, P1,...,Pk. Entonces para empezar,
Esta recurrencia se aclara en las animaciones a continuación.
La fórmula se puede expresar explícitamente de la siguiente manera (donde t0 y (1-t)0 se extienden continuamente para ser 1 en [0,1]):
Donde ()ni){displaystyle scriptstyle {n choose i} son los coeficientes binomiales.
Por ejemplo, cuando n = 5:
Alguna terminología está asociada con estas curvas paramétricas. Tenemos
donde los polinomios
son conocidos como polinomios de base de Bernstein de grado n.
Note que t0= 1, 1 −t)0= 1, y que el coeficiente binomio, ()ni){displaystyle scriptstyle {n choose i}, es:
Los puntos Pi se denominan puntos de control para la curva de Bézier. El polígono formado al conectar los puntos de Bézier con líneas, comenzando con P0 y terminando con Pn, se denomina polígono de Bézier (o polígono de control). El casco convexo del polígono de Bézier contiene la curva de Bézier.
A veces es deseable expresar la curva de Bézier como un polinomio en lugar de una suma de polinomios de Bernstein menos sencillos. La aplicación del teorema del binomio a la definición de la curva seguido de algún reordenamiento producirá
dónde
Esto podría ser práctico si Cj{displaystyle mathbf {C} _{j} se puede calcular antes de muchas evaluaciones de B()t){displaystyle mathbf {B} (t)}; sin embargo, uno debe utilizar la precaución como curvas de alto orden puede carecer de estabilidad numérica (el algoritmo de Casteljau debe ser utilizado si esto ocurre). Tenga en cuenta que el producto vacío es 1.

Una curva de Bézier cuadrática también es un segmento de una parábola. Como una parábola es una sección cónica, algunas fuentes se refieren a los Béziers cuadráticos como "arcos cónicos". Con referencia a la figura de la derecha, las características importantes de la parábola se pueden derivar de la siguiente manera:
La derivada de una curva de orden n es
La t en la función para una curva de Bézier lineal puede considerarse como una descripción de qué tan lejos está B(t) de P0 a P1. Por ejemplo, cuando t=0,25, B(t) está a un cuarto del camino desde el punto P0 a P1. Como t varía de 0 a 1, B(t) describe una línea desde P0 a P1.
![Animation of a linear Bézier curve, t in [0,1]](https://upload.wikimedia.org/wikipedia/commons/thumb/0/00/B%C3%A9zier_1_big.gif/240px-B%C3%A9zier_1_big.gif) |
| Animación de una curva lineal Bézier, t [0,1] |
Para curvas de Bézier cuadráticas se pueden construir puntos intermedios Q0 y Q1 tales que como t varía de 0 a 1:
 | ![Animation of a quadratic Bézier curve, t in [0,1]](https://upload.wikimedia.org/wikipedia/commons/thumb/3/3d/B%C3%A9zier_2_big.gif/240px-B%C3%A9zier_2_big.gif) | |
| Construcción de un cuadrático Curva Bézier | Animación de un cuadrático Curva Bézier, t [0,1] |
Para curvas de orden superior, se necesitan correspondientemente más puntos intermedios. Para curvas cúbicas se pueden construir puntos intermedios Q0, Q1 y Q2 que describen curvas de Bézier lineales y puntos R0 y R1 que describen curvas de Bézier cuadráticas:
 | ![Animation of a cubic Bézier curve, t in [0,1]](https://upload.wikimedia.org/wikipedia/commons/thumb/d/db/B%C3%A9zier_3_big.gif/240px-B%C3%A9zier_3_big.gif) | |
| Construcción de una curva Bézier cúbica | Animación de una curva Bézier cúbica, t [0,1] |
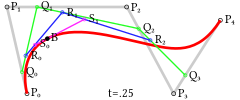
Para curvas de cuarto orden se pueden construir puntos intermedios Q0, Q1, Q2 y Q3 que describen curvas de Bézier lineales, puntos R0, R1 y R2 que describen curvas cuadráticas de Bézier y puntos S0 y S1 que describen curvas cúbicas de Bézier:
 | ![Animation of a quartic Bézier curve, t in [0,1]](https://upload.wikimedia.org/wikipedia/commons/thumb/a/a4/B%C3%A9zier_4_big.gif/240px-B%C3%A9zier_4_big.gif) | |
| Construcción de una curva bézier cuarta | Animación de una curva Bézier cuarta, t [0,1] |
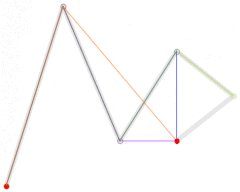
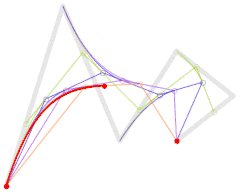
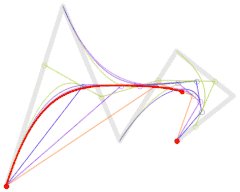
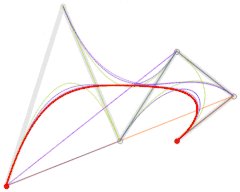
Para curvas de quinto orden, se pueden construir puntos intermedios similares.
 |
| Animación de una curva Bézier de quinto orden, t en rojo. También se muestran las curvas Bézier para cada una de las órdenes inferiores. |
Estas representaciones se basan en el proceso utilizado en el algoritmo de De Casteljau para calcular las curvas de Bézier.
La curva en un desplazamiento fijo de una curva de Bézier determinada, llamada desplazamiento o curva paralela en matemáticas (que se encuentra "paralela" a la curva original, como el desplazamiento entre rieles en una vía férrea), no puede estar formado exactamente por una curva de Bézier (excepto en algunos casos triviales). En general, la curva de compensación de dos lados de un Bézier cúbico es una curva algebraica de décimo orden y, más generalmente, para un Bézier de grado n, la curva de compensación de dos lados es una curva algebraica de grado 4n − 2. Sin embargo, existen métodos heurísticos que suelen dar una aproximación adecuada a efectos prácticos.
En el campo de los gráficos vectoriales, pintar dos curvas desplazadas simétricamente distanciadas se denomina stroking (la curva de Bézier o, en general, una ruta de varios segmentos de Bézier). La conversión de curvas desplazadas a contornos Bézier rellenos es de importancia práctica en la conversión de fuentes definidas en Metafont, que requieren trazos de curvas Bézier, a las fuentes PostScript tipo 1 más utilizadas, que solo requieren (por motivos de eficiencia) la operación matemáticamente más simple de rellenando un contorno definido por curvas de Bézier (que no se cortan a sí mismas).
Una curva de Bézier de grado n se puede convertir en una curva de Bézier de grado n + 1 con la misma forma. Esto es útil si el software admite curvas de Bézier solo en un grado específico. Por ejemplo, los sistemas que solo pueden trabajar con curvas cúbicas de Bézier pueden trabajar implícitamente con curvas cuadráticas usando su representación cúbica equivalente.
Para elevar el grado, utilizamos la igualdad B()t)=()1− − t)B()t)+tB()t).{displaystyle mathbf {B} (t)=(1-t)mathbf {B} (t)+tmathbf {B} (t).} Cada componente bi,n()t)Pi{displaystyle mathbf {b} _{i,n}(t)mathbf {fnK} se multiplica por (1 −t) yt, aumentando así un grado por uno, sin cambiar el valor. Aquí está el ejemplo de aumento de grado de 2 a 3.
Para n arbitrarios usamos igualdades
Por lo tanto:
introducción arbitraria P− − 1{displaystyle mathbf {fnK} y Pn+1{displaystyle mathbf {P} _{n+1}.
Por lo tanto, los nuevos puntos de control son
El concepto de grado de elevación se puede repetir en un polígono de control R para obtener una secuencia de polígonos de control R, R 1, R2, y así sucesivamente. Después de elevaciones de r grados, el polígono Rr tiene los vértices P0,r, P1,r, P 2,r,..., Pn+r,r dado por
También se puede demostrar que para la curva de Bézier subyacente B,
La curva de Bézier racional agrega pesos ajustables para proporcionar aproximaciones más cercanas a formas arbitrarias. El numerador es una curva de Bézier en forma de Bernstein ponderada y el denominador es una suma ponderada de polinomios de Bernstein. Las curvas racionales de Bézier se pueden utilizar, entre otros usos, para representar exactamente segmentos de secciones cónicas, incluidos los arcos circulares.
Dados n + 1 puntos de control P0,..., Pn, la curva de Bézier racional puede ser descrita por
o simplemente
La expresión se puede ampliar utilizando sistemas de números además de reales para los pesos. En el plano complejo los puntos {1}, {-1}, y {1} con pesos {i{displaystyle i}}, {1}, y {− − i{displaystyle -i}Genera un círculo completo con radio uno. Para curvas con puntos y pesos en un círculo, los pesos se pueden escalar sin cambiar la forma de la curva. Escalar el peso central de la curva anterior por 1.35508 da una parametrización más uniforme.
Las curvas de Bézier se utilizan ampliamente en gráficos por computadora para modelar curvas suaves. Como la curva está completamente contenida en el casco convexo de sus puntos de control, los puntos se pueden mostrar gráficamente y utilizar para manipular la curva de forma intuitiva. Las transformaciones afines, como la traslación y la rotación, se pueden aplicar en la curva aplicando la transformación respectiva en los puntos de control de la curva.
Las curvas de Bézier cuadráticas y cúbicas son las más comunes. Las curvas de mayor grado son computacionalmente más costosas de evaluar. Cuando se necesitan formas más complejas, las curvas de Bézier de bajo orden se unen, produciendo una curva de Bézier compuesta. Una curva de Bézier compuesta se conoce comúnmente como una "trayectoria" en lenguajes de gráficos vectoriales (como PostScript), estándares de gráficos vectoriales (como SVG) y programas de gráficos vectoriales (como Artline, Timeworks Publisher, Adobe Illustrator, CorelDraw, Inkscape y Allegro). Para unir las curvas de Bézier en una curva de Bézier compuesta sin torceduras, una propiedad llamada G1 continua, basta con forzar el punto de control en el que se encuentran dos curvas de Bézier constituyentes para que se encuentre en la línea definida por los dos puntos de control a cada lado.
El método más simple para convertir por barrido (rasterizar) una curva de Bézier es evaluarla en muchos puntos muy próximos entre sí y convertir por barrido la secuencia aproximada de segmentos de línea. Sin embargo, esto no garantiza que la salida rasterizada se vea lo suficientemente suave, porque los puntos pueden estar demasiado separados. Por el contrario, puede generar demasiados puntos en áreas donde la curva es casi lineal. Un método adaptativo común es la subdivisión recursiva, en la que se comprueban los puntos de control de una curva para ver si la curva se aproxima a una línea dentro de una pequeña tolerancia. Si no, la curva se subdivide paramétricamente en dos segmentos, 0 ≤ t ≤ 0.5 y 0.5 ≤ t ≤ 1, y se aplica el mismo procedimiento recursivamente a cada mitad. También existen métodos de diferenciación directa, pero se debe tener mucho cuidado al analizar la propagación de errores.
Los métodos analíticos en los que se intersecta un Bézier con cada línea de exploración implican encontrar raíces de polinomios cúbicos (para Béziers cúbicos) y tratar con múltiples raíces, por lo que no se usan con frecuencia en la práctica.
El algoritmo de rasterización utilizado en Metafont se basa en la discretización de la curva, de modo que se aproxima por una secuencia de "movimientos de gancho" que son puramente verticales o puramente horizontales, a lo largo de los límites del píxel. Para ello, el avión se divide por primera vez en ocho sectores de 45° (por los ejes de coordenadas y las dos líneas Sí.=± ± x{displaystyle y=pm x}), entonces la curva se descompone en segmentos más pequeños tal que la dirección de un segmento de curva permanece dentro de un sector; ya que la velocidad curva es un polinomio de segundo grado, encontrando el t{displaystyle t} valores donde es paralelo a una de estas líneas se puede hacer resolviendo ecuaciones cuadráticas. Dentro de cada segmento, domina el movimiento horizontal o vertical, y el número total de pasos en cualquier dirección puede ser leído desde las coordenadas del punto final; por ejemplo, el movimiento horizontal del sector 0–45° a la derecha domina, por lo que sólo queda decidir entre qué pasos a la derecha la curva debe dar un paso hacia arriba.
También hay una forma de curva modificada del algoritmo de dibujo lineal de Bresenham de Zingl que realiza esta rasterización subdividiendo la curva en partes racionales y calculando el error en cada ubicación de píxel de modo que se desplace en un ángulo de 45° o directamente dependiendo del error de composición a medida que itera a través de la curva. Esto reduce el cálculo del siguiente paso a una serie de sumas y restas de enteros.
En aplicaciones de animación, como Adobe Flash y Synfig, las curvas de Bézier se utilizan para delinear, por ejemplo, el movimiento. Los usuarios delinean la ruta deseada en las curvas de Bézier y la aplicación crea los marcos necesarios para que el objeto se mueva a lo largo de la ruta.
En la animación 3D, las curvas de Bézier se utilizan a menudo para definir rutas 3D, así como curvas 2D para la interpolación de fotogramas clave. Las curvas de Bézier ahora se usan con mucha frecuencia para controlar la aceleración de la animación en CSS, JavaScript, JavaFx y Flutter SDK.
Las fuentes TrueType utilizan curvas Bézier compuestas de curvas Bézier cuadráticas. Otros lenguajes y herramientas de imágenes (como PostScript, Asymptote, Metafont y SVG) utilizan Béziers compuestos compuestos por curvas Bézier cúbicas para dibujar formas curvas. Las fuentes OpenType pueden usar cualquier tipo de curva, según la tecnología de fuente subyacente al contenedor OpenType.
La representación interna de todas las curvas de Bézier en procesadores de fuentes o gráficos vectoriales las dividirá recursivamente hasta el punto en que la curva sea lo suficientemente plana como para dibujarse como una serie de segmentos lineales o circulares. El algoritmo de división exacto depende de la implementación, solo se deben respetar los criterios de planitud para alcanzar la precisión necesaria y evitar cambios de curvatura locales no monótonos. La "curva suave" característica de los gráficos en Microsoft Excel también utiliza este algoritmo.
Debido a que los arcos de círculos y las elipses no se pueden representar exactamente mediante curvas de Bézier, primero se aproximan mediante curvas de Bézier, que a su vez se aproximan mediante arcos de círculos. Esto es ineficiente ya que también existen aproximaciones de todas las curvas de Bézier utilizando arcos de círculos o elipses, que se pueden representar de forma incremental con precisión arbitraria. Otro enfoque, utilizado por los adaptadores de gráficos de hardware modernos con geometría acelerada, puede convertir exactamente todas las curvas (o superficies) Bézier y cónicas en NURBS, que se pueden representar de forma incremental sin dividir primero la curva de forma recursiva para alcanzar la condición de planitud necesaria. Este enfoque también conserva la definición de la curva en todas las transformaciones y proyecciones lineales o en perspectiva 2D y 3D.
Los motores de fuentes, como FreeType, dibujan las curvas (y líneas) de la fuente en una superficie pixelada mediante un proceso conocido como rasterización de fuentes.
Las curvas de Bézier se pueden usar en robótica para producir trayectorias de un efector final debido a la virtud de la capacidad del polígono de control para dar una indicación clara de si la ruta choca con algún obstáculo u objeto cercano. Además, las trayectorias del espacio conjunto se pueden diferenciar con precisión utilizando curvas de Bézier. En consecuencia, las derivadas de las trayectorias del espacio articular se utilizan en el cálculo de la dinámica y el esfuerzo de control (perfiles de par) del manipulador robótico.
Un cuboctaedro es un poliedro de 8 caras triangulares y 6 caras cuadradas. Un cuboctaedro tiene 12 vértices idénticos, con 2 triángulos y 2 cuadrados que... (leer más)
En geometría, el rombicuboctaedro, o pequeño rombicuboctaedro, es un poliedro con ocho caras triangulares, seis cuadradas y doce rectangulares. Hay 24... (leer más)
La geometría algebraica es una rama de las matemáticas que estudia clásicamente los ceros de polinomios multivariantes. La geometría algebraica moderna se... (leer más)