Help:Images
The purpose of Wikipedia is to create an encyclopedic source of information available on the Internet with the contribution of volunteers committed to the principles that the community of authors has proposed. The medium used is written language, which is the most accurate and most enduring over time.
However, illustrations can sometimes better convey ideas that would be difficult or sometimes impossible to explain in words.
Wikipedia offers publishers an image repository, Wikimedia Commons, with digitized images (and sounds), arranged into categories that can be submitted by the publisher. These images can be placed in different places of the article, combined with the text or with other images.
About Using Images in Wikipedia
__Wikipedia is a means of informing mainly through written language, due to its precision and permanence over time. This includes, in special cases, the use of typographical conventions such as italics or boldface (See Help:Editing toolbar). In scientific subjects, the use of appropriate language such as mathematical, chemical formulas or the international phonetic alphabet is foreseen.
However, in justified cases, when the complexity of the subject or the amount of information requires it, appropriate images (also audio) can be included in the articles, as long as their inclusion is not excessive.
For this, there are a variety of options that allow you to include images, maps, photos, diagrams, schedules, videos or link maps shown on other pages or open pop-ups with maps.
To reduce the work caused by article maintenance, there are technical restrictions on what type of images are used, where they are saved, and how they are called from the article. Other restrictions have been agreed to unify the colors with which certain entities are represented, etc.
The purpose of an illustration is to increase understanding of the subject matter of an article, usually by depicting the people, things, activities, concepts, and processes described in the article. The illustration must do it in a direct and clear way. Wikipedia does not know censorship and explicit images, sometimes shocking, can serve the encyclopedic purpose of Wikipedia, but they must not have the sole purpose of attracting curious people to the page. Nor should an image have a purely aesthetic purpose. Its function must be informative.
Avoid including text in images that can be represented as such at the bottom of the image itself.
Articles about ethnic groups should not be illustrated with collages or photo galleries of its members.
Under no circumstances should the number of images shown in an article be exaggerated.
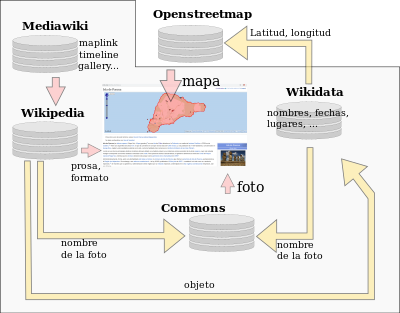
How Wikipedia works
__
In view of this brief synoptic table, we can already announce that an illustration can be inserted in an article through:
- [[Archivo:... when called directly from the article
- [[File:... and [[Image:...] were initially used, but they should or should be replaced by the Spanish name.
- a template defined in Wikipedia (infobox, person page,...)
- through some wikimedia function (mapframe, Timeline,...)
The project of writing an encyclopedia with input from everyone has grown since its inception and has been refined in many ways. For a better understanding of what is coming, we will give a slight explanation to certain concepts linked to the history of Wikipedia.
On the technical side, we must keep in mind that initially the images used by each Wikipedia were stored in the same place (name space) where the articles of the respective Wikipedia were stored. For that reason when we insert an image we must write [[File:...]]. This simple method prevented sharing images between Wikipedias in different languages, so it was decided to store the images in a common space, which we now call Commons.
On the legal side, it has been agreed to store in Commons only images with a free license, which we will explain in another place. To understand some details, we will only say that some Wikipedias, such as the English one, allow the use of non-free images under the assumption that it is a fair use, which is not intended to affect the copyright of the image. In the Spanish Wikipedia these types of images are not allowed.
Text flow, frame and image format
__| Picture without frame | Picture framed | |||
|---|---|---|---|---|
|
- Flow
If you want to give the illustration more prominence, you can place the image in the center of the article, thus preventing the text from flowing around the image. If the image is placed to the side, the text flows on the unoccupied side. This can be prevented by using browser commands such as:
- staffing
{{clear}} - staffing
{{--}}
So, the next paragraph, section, subsection, etc, will start after the image.
- Enmarque
Some functions deliver an image without a frame or the possibility of descriptive text. This is required by some other tools that manipulate the image, such as a {{Person file}} or {{Subnational entity file}} that only need the Image, without descriptive texts. If framing and a title or description are needed for such images, use {{Image Box}}.
- Format
Images are stored in Commons in different formats (gif, jpg, svg, etc). However, regardless of its format and its storage size, the page receives an image in PNG format and of the size requested by the editor.
How to include an image in an article
__Wikipedia has several options for inserting images into an article. Graphs, maps, musical or mathematical or algebraic symbols can be created and inserted on the fly, or images available there can be brought in from the Commons. In addition to that, you can modify the images: rotate, superimpose, crop, label, align, create montages, etc.
It is not possible to show here all the available tools because new ones are created every day (and existing ones are improved) so after a brief introduction you should find your best way to broaden and deepen your knowledge.
Display an image stored in Commons
- Main article:Help about images in MediaWiki.
This is the most common task for editors and also the easiest. There are numerous options for sizing, framing, and describing an image.
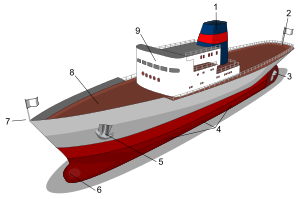
The code to embed the image called "Ship diagram-numbers.svg" stored in Commons with a frame (thumbnail), on the left side of the page (left) and a width of 200 pixels (200px) and the description "Boat with incomplete description." is:
[[Archive:Ship diagram-numbers.svgēminiaturaDoctizqUD200pxBrock with incomplete description. ]]
If you want the image to have no frame, or text at the bottom, and the image to be on the right: replace the thumbnail option with "no frame&# 3. 4;; and left by right; a description is not included either (if it is included it will not appear); As for the size, as you can see, 300px unframed gives a similar dimension to 200px as a thumbnail.
Therefore the code will be the following:
[[File:Ship diagram-numbers.svgassociatedderinformalinframework300px]]
Wide panorama image
Images that are very wide or have wide aspect ratios should not be inserted directly into articles, as they cause problems on small screens. All images with a width greater than 550 pixels are considered panoramas, and can be added using the {{Panorama}} template.
Tall panoramic image
A tall, tall image doesn't cut off the flow of text. Therefore it can be inserted without problems. If for some reason you want to limit the height you can use the {{Tall image}}.
Crop an image
The {{Crop Image}} template displays a certain framing or a specific detail of an original image.
File:Dew on grass Luc Viatour.jpg Extended detail of the left drop.
|
Rotating an image
If you want to rotate an image you can use the {{Transform-rotate}} template. This template uses CSS code.
How to place more than one image in the same frame
__Multiple Image
There is the possibility of inserting two or more images in the same frame with the use of the {{Multiple Image}} template. Up to 10 images can be displayed arranged in one or more rows. Examples and instructions for its use can be seen in its documentation.
Assembly
| ||||||||
| Sevilla |
Something slightly different is allowed by the {{Photo Montage}} template. This template allows you to group up to 5 rows and 5 columns and define the space between the images. However, the photos must already have the same proportion (height/width).
Image Galleries
To align and present multiple images aligned and equal in size, the <gallery></gallery> tag is used. Your options are listed in the Help:Image Gallery article:
- Views in perspective
Another option is to use the {{Image Gallery}} template, which adapts the gallery to the size of the browser window and allows you to specify the size of the images.
Overlaying one image on another
| map | arrow | Map with arrow |
|---|---|---|
 | ||
| The map to the right shows the location of the Magdalena Canal, pointing to the position (190,100) of the original map. | ||
When one image is partially transparent or smaller than another, it can be displayed on top of another using the {{Overlay}} template. It is used, for example, to mark the location of a particular place on a map. To give it a title, a caption, a frame, and a position (left, right, or center) in the article, you can use {{Image Frame}}.
Figures
__There are several options for graphing a table of values on Wikipedia.
| Circular chart | Bar chart | chart | |||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
The template {{Gráfico circular}} allows to represent the proportions of the parts of a whole through sectors of a circle.
| {{Bar chart}} allows to display data with horizontal bars
| {{gráfico}} offers several ways to show data pairs.
| |||||||||||||||||||||||
|
|
Timelines
- See also mw:Extension:EasyTimeline
The tag explained in Help:Chronologies is used to represent events, their location and their duration in time.

Succession of presidents of Chile in the 21st century.
Clade: development tree
The {{Clado}} template is used to draw Cladograms, branching trees with linked base and node labels. To generate a frame and text at the bottom of the image, the code must be wrapped in {{Image Frame}}.
| Euarchontoglires |
| ||||||||||||||||||||||||||||||
How to label an image
__When you want to add text to an image, you can do it with the templates {{start image tag}}, {{image tag}}, {{small image tag}} and {{end image tag}}
| Rhots and Picture |
|---|
Note: Image with added tags using the "label" templates. This text and the picture frame are created by {{Cuadro imagen}}. |
How to link Wikipedia articles to areas of an image
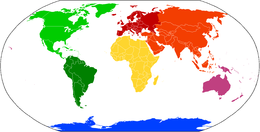
__The imagemap function is provided by Mediawiki to include wikilinks in regions of an image. The map on the right has in the area of each continent (more precisely a polygon) a link to the Wikipedia article on that continent, in the rest (default) a link to Ocean.
To associate an area with the link, you must first describe the area of as a geometric figure, either a polygon using a series of (x,y) coordinate pairs, a rectangle using the (x,y) coordinates of the corners on the diagonal or a circle by its center and radius. Each area to be linked is described in a line, at the end of which the wikilink is added:
≤3 File:Continents vide couleurs.pngёminiSystem260pxSystealt=Alternative textSystem the cursor to the different continents and in the status line of the browser appears the link to the article of the continent. poly 400 318 366 334 366 388 460 632 490 630 556 400 418 306 [[South America]] ... rect 257 658 1218 752 [[Antartide]] [[Ocean] desc bottom-right ▪
Commons provides on each image description page, a tool called "ImageMapEdit" guided by your mouse and its left key to determine the necessary coordinates (always in the scale of the stored image).
If you use one of the many tools offered on the web, you will get an HTML code that must be modified before inserting it into Wikipedia.
Maps
__A map can be an important source of knowledge and understanding in an article.
GeoHack, WikiMiniAtlas and OpenStreetMap
However, remember that if the article already has associated geographic coordinates, either with a {{File}} or a {{coord}} template or is linked to a Wikidata item with coordinates, a link to mw:GeoHack and two direct links to the corresponding maps produced by mw:Toolserver:WikiMiniAtlas and Openstreetmap are automatically added to the article in the upper right corner.
Map draw template
{{Map draw}} allows you to include a map from openstreetmap in the article. The map is dynamic, that is, it can be zoomed, focused and moved.
It is also possible with or, in certain certain circumstances, to include only a link with .
Lines
For railway or similar lines, the following can be used:
- Template:Rail Law
- Wikipedia:System Templates
- Template:Travel legend
LaTeX
__- Main article: Help:Use of TeX
- Main article: Show a formula in MediaWiki.
On the border between text and image are the language used by mathematics, algebra or chemistry, for which you can use the tag <math></math> provided by mediawiki. Two examples are:
- ␡ ␡ i=0n(ni)a(n− − i)bi=(a+b)n{displaystyle sum _{i=0}^{n}{n choose i}a^{(n-i)}b^{i}=(a+b)^{n}}The Theorem of Binomial
- MgSO4+Ca(OH)2 CaSO4+Mg(OH)2{displaystyle MgSO_{4}+Ca(OH)_{2}rightleftharpoons CaSO_{4}+Mg(OH)_{2}}}}
Musical notion
__Snippets of music notation and MIDI audio sequences can also be inserted into Wikipedia using the <score></score> tags using MediaWiki's embedded software LilyPond (Score Extension).

DjVu and PDF Archives
__DjVu files (such as commons:Category:DjVu files) and PDFs are documents that can contain images. To add an image from a DjVu or PDF file to any Wikimedia project, you must use, in addition to the previous thumb, right, etc. parameters, the &# parameter 34;page", to indicate the page of the file where the image you want to see is located.
For example:
[[Archivo:Escrits de Lluis Espinalt y Padró (1895).djvu|miniatura|Esta es la página 11|page=11]]
Will return the image on the right.
It is necessary to mention that these files can be added in galleries, but then the page cannot be specified and the first one of each document will always be displayed.
- Wikipedia:Image use policy
- Category:Wikipedia:Image Templates
{{Multimedia externa}}- Wikiproject:Illustration
- Wikipedia:Images requested
- Wikipedia:Images required by area
- Typical problems with SVG in Wikimedia
- Photo help in MediaWiki.
Contenido relacionado
Keyboard
MSC
Length