Modelo de cores RGB
O modelo de cores RGB é um modelo de cores aditivas no qual as cores primárias de luz vermelha, verde e azul são adicionadas de várias maneiras para reproduzir uma ampla gama de cores. O nome do modelo vem das iniciais das três cores primárias aditivas, vermelho, verde e azul.
O principal objetivo do modelo de cores RGB é a detecção, representação e exibição de imagens em sistemas eletrônicos, como televisões e computadores, embora também tenha sido usado na fotografia convencional. Antes da era eletrônica, o modelo de cores RGB já tinha uma teoria sólida por trás dele, baseada na percepção humana das cores.
RGB é um modelo de cor dependente de dispositivo: diferentes dispositivos detectam ou reproduzem um determinado valor RGB de forma diferente, uma vez que os elementos de cor (como fósforos ou corantes) e sua resposta ao vermelho individual, verde, e os níveis de azul variam de fabricante para fabricante, ou mesmo no mesmo dispositivo ao longo do tempo. Assim, um valor RGB não define a mesma cor em todos os dispositivos sem algum tipo de gerenciamento de cores.
Dispositivos de entrada RGB típicos são TV em cores e câmeras de vídeo, scanners de imagem e câmeras digitais. Dispositivos de saída RGB típicos são aparelhos de TV de várias tecnologias (CRT, LCD, plasma, OLED, pontos quânticos, etc.), telas de computador e celular, projetores de vídeo, telas LED multicoloridas e telas grandes como o Jumbotron. As impressoras coloridas, por outro lado, não são dispositivos RGB, mas dispositivos de cores subtrativas que geralmente usam o modelo de cores CMYK.
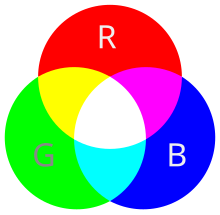
Cores aditivas
Para formar uma cor com RGB, três feixes de luz (um vermelho, um verde e um azul) devem ser sobrepostos (por exemplo, por emissão de uma tela preta ou por reflexão de uma tela branca). Cada um dos três feixes é chamado de componente dessa cor, e cada um deles pode ter uma intensidade arbitrária, de totalmente apagado a totalmente ativado, na mistura.
O modelo de cores RGB é aditivo no sentido de que, se feixes de luz de cores diferentes (frequência) são sobrepostos no espaço, seus espectros de luz se somam, comprimento de onda a comprimento de onda, para formar um total resultante espectro. Isso é essencialmente oposto ao modelo de cor subtrativa, particularmente o modelo de cor CMY, que se aplica a tintas, tintas de impressão, corantes e outras substâncias cuja cor depende refletindo certos componentes (frequências) da luz sob a qual os vemos. No modelo aditivo, se o espectro resultante, e. de sobreposição de três cores, é plano, a cor branca é percebida pelo olho humano mediante incidência direta na retina. Isso contrasta fortemente com o modelo subtrativo, em que o espectro resultante percebido é o que as superfícies refletoras, como superfícies tingidas, emitem. Simplificando, um corante filtra todas as cores, exceto as suas próprias; dois corantes misturados filtram todas as cores, exceto o componente de cor comum entre eles, por ex. verde como componente comum entre amarelo e ciano, vermelho como componente comum entre magenta e amarelo e azul-violeta como componente comum entre magenta e ciano. Ocorre que não há componente de cor entre magenta, ciano e amarelo, tornando assim um espectro de intensidade zero, preto.
Intensidade zero para cada componente dá a cor mais escura (sem luz, considerada o preto), e intensidade total de cada dá um branco; a qualidade deste branco depende da natureza das fontes primárias de luz, mas se elas forem devidamente balanceadas, o resultado é um branco neutro correspondente ao ponto branco do sistema. Quando as intensidades de todos os componentes são iguais, o resultado é um tom de cinza, mais escuro ou mais claro, dependendo da intensidade. Quando as intensidades são diferentes, o resultado é um matiz colorido, mais ou menos saturado, dependendo da diferença da intensidade mais forte e mais fraca das cores primárias empregadas.
Quando um dos componentes tem a intensidade mais forte, a cor é um matiz próximo a essa cor primária (avermelhado, esverdeado ou azulado) e quando dois componentes têm a mesma intensidade mais forte, então a cor é uma tonalidade de uma cor secundária (um tom de ciano, magenta ou amarelo). Uma cor secundária é formada pela soma de duas cores primárias de igual intensidade: ciano é verde+azul, magenta é azul+vermelho e amarelo é vermelho+verde. Cada cor secundária é o complemento de uma cor primária: o ciano complementa o vermelho, o magenta complementa o verde e o amarelo complementa o azul. Quando todas as cores primárias são misturadas em intensidades iguais, o resultado é o branco.
O modelo de cores RGB em si não define o significado de vermelho, verde e azul colorimetricamente e, portanto, os resultados da mistura elas não são especificadas como absolutas, mas relativas às cores primárias. Quando as cromaticidades exatas das primárias vermelha, verde e azul são definidas, o modelo de cores torna-se um espaço de cores absoluto, como sRGB ou Adobe RGB; consulte o espaço de cores RGB para obter mais detalhes.
Princípios físicos para a escolha de vermelho, verde e azul

A escolha das cores primárias está relacionada com a fisiologia do olho humano; boas primárias são estímulos que maximizam a diferença entre as respostas das células cone da retina humana à luz de diferentes comprimentos de onda e que, assim, formam um grande triângulo de cores.
Os três tipos normais de células fotorreceptoras sensíveis à luz no olho humano (células cone) respondem mais à luz amarela (comprimento de onda longo ou L), verde (média ou M) e violeta (curta ou S) (comprimentos de onda de pico perto de 570 nm, 540 nm e 440 nm, respectivamente). A diferença nos sinais recebidos dos três tipos permite que o cérebro diferencie uma ampla gama de cores diferentes, ao mesmo tempo em que é mais sensível (em geral) à luz verde-amarelada e às diferenças entre matizes na região do verde ao laranja.
Como exemplo, suponha que a luz na faixa laranja de comprimentos de onda (aproximadamente 577 nm a 597 nm) entre no olho e atinja a retina. A luz desses comprimentos de onda ativaria os cones de comprimento de onda médio e longo da retina, mas não igualmente - as células de comprimento de onda longo responderiam mais. A diferença na resposta pode ser detectada pelo cérebro, e essa diferença é a base de nossa percepção da laranja. Assim, a aparência alaranjada de um objeto resulta da luz do objeto que entra em nosso olho e estimula os diferentes cones simultaneamente, mas em graus diferentes.
O uso das três cores primárias não é suficiente para reproduzir todas as cores; apenas cores dentro do triângulo de cores definido pelas cromaticidades das primárias podem ser reproduzidas por mistura aditiva de quantidades não negativas dessas cores de luz.
História da teoria e uso do modelo de cores RGB
O modelo de cores RGB é baseado na teoria de Young-Helmholtz da visão de cores tricromáticas, desenvolvida por Thomas Young e Hermann von Helmholtz no início e meados do século XIX, e no triângulo de cores de James Clerk Maxwell que elaborou essa teoria (por volta de 1860).
Fotografia
As primeiras experiências com RGB nas primeiras fotografias coloridas foram feitas em 1861 pelo próprio Maxwell e envolviam o processo de combinar três tomadas separadas com filtro de cores. Para reproduzir a fotografia colorida, foram necessárias três projeções correspondentes sobre uma tela em um quarto escuro.
O modelo RGB aditivo e variantes como laranja-verde-violeta também foram usados nas placas de cores Autochrome Lumière e outras tecnologias de placas de tela, como a tela colorida Joly e o processo Paget no início do século XX. A fotografia colorida, tirando três chapas separadas, foi usada por outros pioneiros, como o russo Sergey Prokudin-Gorsky no período de 1909 a 1915. Esses métodos duraram até cerca de 1960, usando o caro e extremamente complexo processo tricolor Carbro Autotype.
Quando empregada, a reprodução de impressões de fotos de três placas era feita por corantes ou pigmentos usando o modelo CMY complementar, simplesmente usando as placas negativas das tomadas filtradas: vermelho reverso dá a placa ciano, e assim por diante.
Televisão
Antes do desenvolvimento da TV eletrônica prática, havia patentes em sistemas de cores escaneados mecanicamente já em 1889 na Rússia. O pioneiro da TV em cores John Logie Baird demonstrou a primeira transmissão de cores RGB do mundo em 1928 e também a primeira transmissão em cores do mundo em 1938, em Londres. Em seus experimentos, a digitalização e a exibição eram feitas mecanicamente girando rodas coloridas.
O Columbia Broadcasting System (CBS) iniciou um sistema de cores RGB sequencial de campo experimental em 1940. As imagens eram digitalizadas eletricamente, mas o sistema ainda usava uma parte móvel: a roda de cores RGB transparente girando acima de 1.200 rpm em sincronismo com o varredura vertical. A câmera e o tubo de raios catódicos (CRT) eram ambos monocromáticos. A cor era fornecida por rodas de cores na câmera e no receptor. Mais recentemente, as rodas de cores têm sido usadas em receptores de TV de projeção sequencial de campo baseados no gerador de imagens DLP monocromático da Texas Instruments.
A moderna tecnologia de máscara de sombra RGB para telas CRT coloridas foi patenteada por Werner Flechsig na Alemanha em 1938.
Computadores pessoais
Os computadores pessoais do final dos anos 1970 e início dos anos 1980, como o Apple II e o VIC-20, usavam vídeo composto. O Commodore 64 e a família Atari de 8 bits usavam derivados do S-Video. A IBM introduziu um esquema de 16 cores (quatro bits - um bit cada para vermelho, verde, azul e intensidade) com o Color Graphics Adapter (CGA) para seu IBM PC em 1981, posteriormente aprimorado com o Enhanced Graphics Adapter (EGA) em 1984. O primeiro fabricante de uma placa gráfica truecolor para PCs (a TARGA) foi a Truevision em 1987, mas foi somente com a chegada do Video Graphics Array (VGA) em 1987 que o RGB se tornou popular, principalmente devido aos sinais analógicos em a conexão entre o adaptador e o monitor que permitia uma gama muito ampla de cores RGB. Na verdade, teve que esperar mais alguns anos porque as placas VGA originais eram baseadas em paletas como o EGA, embora com mais liberdade que o VGA, mas porque os conectores VGA eram analógicos, variantes posteriores do VGA (feitas por vários fabricantes sob o nome informal nome Super VGA) eventualmente adicionado true-color. Em 1992, as revistas anunciaram fortemente o hardware Super VGA em cores verdadeiras.
Dispositivos RGB
RGB e telas

Uma aplicação comum do modelo de cores RGB é a exibição de cores em um tubo de raios catódicos (CRT), tela de cristal líquido (LCD), tela de plasma ou tela de diodo orgânico emissor de luz (OLED), como uma televisão, um monitor de computador ou uma tela grande. Cada pixel na tela é construído acionando três fontes de luz RGB pequenas e muito próximas, mas ainda separadas. Na distância de visualização comum, as fontes separadas são indistinguíveis, o que engana o olho para ver uma determinada cor sólida. Todos os pixels juntos dispostos na superfície retangular da tela conformam a imagem colorida.
Durante o processamento da imagem digital, cada pixel pode ser representado na memória do computador ou hardware de interface (por exemplo, uma placa gráfica) como valores binários para os componentes de cor vermelha, verde e azul. Quando gerenciados adequadamente, esses valores são convertidos em intensidades ou tensões por meio de correção gama para corrigir a não linearidade inerente de alguns dispositivos, de modo que as intensidades pretendidas sejam reproduzidas no visor.
O Quattron lançado pela Sharp usa a cor RGB e adiciona amarelo como um sub-pixel, supostamente permitindo um aumento no número de cores disponíveis.
Eletrônica de vídeo
RGB também é o termo que se refere a um tipo de sinal de vídeo componente usado na indústria de eletrônicos de vídeo. Consiste em três sinais - vermelho, verde e azul - transmitidos por três cabos/pinos separados. Os formatos de sinal RGB geralmente são baseados em versões modificadas dos padrões RS-170 e RS-343 para vídeo monocromático. Este tipo de sinal de vídeo é amplamente utilizado na Europa, pois é o sinal de melhor qualidade que pode ser transportado no conector SCART padrão. Este sinal é conhecido como RGBS (4 cabos com terminação BNC/RCA também existem), mas é diretamente compatível com RGBHV usado para monitores de computador (geralmente transportado em cabos de 15 pinos terminados com conectores D-sub de 15 pinos ou 5 BNC), que transporta sinais de sincronização horizontal e vertical separados.
Fora da Europa, RGB não é muito popular como formato de sinal de vídeo; O S-Video ocupa esse lugar na maioria das regiões fora da Europa. No entanto, quase todos os monitores de computador em todo o mundo usam RGB.
Framebuffer de vídeo
Um framebuffer é um dispositivo digital para computadores que armazena dados na chamada memória de vídeo (composta por uma matriz de RAM de vídeo ou chips semelhantes). Esses dados vão para três conversores digital-analógico (DACs) (para monitores analógicos), um por cor primária ou diretamente para monitores digitais. Acionada por software, a CPU (ou outros chips especializados) grava os bytes apropriados na memória de vídeo para definir a imagem. Os sistemas modernos codificam valores de cor de pixel dedicando oito bits a cada um dos componentes R, G e B. As informações RGB podem ser transportadas diretamente pelos próprios bits de pixel ou fornecidas por uma tabela de pesquisa de cores (CLUT) separada se forem usados modos gráficos de cores indexadas.
Uma CLUT é uma RAM especializada que armazena valores R, G e B que definem cores específicas. Cada cor tem seu próprio endereço (índice) — considere-o como um número de referência descritivo que fornece essa cor específica quando a imagem precisa dela. O conteúdo do CLUT é muito parecido com uma paleta de cores. Dados de imagem que usam cores indexadas especificam endereços dentro do CLUT para fornecer os valores R, G e B necessários para cada pixel específico, um pixel por vez. Obviamente, antes de exibir, o CLUT deve ser carregado com os valores R, G e B que definem a paleta de cores necessária para cada imagem a ser renderizada. Alguns aplicativos de vídeo armazenam essas paletas em arquivos PAL (o jogo Age of Empires, por exemplo, usa mais de meia dúzia) e podem combinar CLUTs na tela.
- RGB24 e RGB32
Este esquema indireto restringe o número de cores disponíveis em uma imagem CLUT—normalmente 256 cubos (8 bits em três canais de cores com valores de 0–255)—embora cada cor na tabela RGB24 CLUT tenha apenas 8 bits representando 256 códigos para cada uma das primárias R, G e B, tornando 16.777.216 cores possíveis. No entanto, a vantagem é que um arquivo de imagem de cores indexadas pode ser significativamente menor do que seria com apenas 8 bits por pixel para cada primário.
Armazenamento moderno, no entanto, é muito menos dispendioso, reduzindo bastante a necessidade de minimizar o tamanho do arquivo de imagem. Usando uma combinação apropriada de intensidades de vermelho, verde e azul, muitas cores podem ser exibidas. Os adaptadores de vídeo típicos atuais usam até 24 bits de informação para cada pixel: 8 bits por componente multiplicado por três componentes (consulte a seção Representações numéricas abaixo (24 bits = 2563, cada valor primário de 8 bits com valores de 0–255). Com este sistema, 16.777.216 (2563 ou 224) combinações discretas de valores R, G e B são permitidas, fornecendo milhões de matiz, saturação e tons de luminosidade diferentes (embora não necessariamente distinguíveis). O sombreamento aumentado foi implementado de várias maneiras, alguns formatos como arquivos. b>RGB32.
Para imagens com uma gama modesta de brilhos do mais escuro ao mais claro, oito bits por cor primária fornecem imagens de boa qualidade, mas imagens extremas requerem mais bits por cor primária, bem como a tecnologia de exibição avançada. Para obter mais informações, consulte Imagens de alta faixa dinâmica (HDR).
Não linearidade
Em dispositivos CRT clássicos, o brilho de um determinado ponto sobre a tela fluorescente devido ao impacto dos elétrons acelerados não é proporcional às tensões aplicadas às grades de controle de arma eletrônica, mas a uma função expansiva dessa tensão. A quantidade deste desvio é conhecida como seu valor gama (γ γ - Sim.), o argumento para uma função de lei de poder, que descreve de perto este comportamento. Uma resposta linear é dada por um valor gama de 1.0, mas as não linearidades CRT reais têm um valor gama em torno de 2.0 a 2.5.
Da mesma forma, a intensidade da saída em dispositivos de exibição de TV e computador não é diretamente proporcional aos sinais elétricos R, G e B aplicados (ou valores de dados de arquivo que os conduzem através de conversores digital para analógico). Em uma tela CRT padrão de gama 2,2 típica, um valor RGB de intensidade de entrada de (0,5, 0,5, 0,5) gera apenas cerca de 22% do brilho total (1,0, 1,0, 1,0), em vez de 50%. Para obter a resposta correta, uma correção gama é usada na codificação dos dados da imagem e, possivelmente, correções adicionais como parte do processo de calibração de cores do dispositivo. A gama afeta a TV em preto e branco, bem como a cor. Na TV em cores padrão, os sinais de transmissão são corrigidos em gama.
RGB e câmeras
Nas câmeras coloridas de televisão e vídeo fabricadas antes da década de 1990, a luz recebida era separada por prismas e filtros nas três cores primárias RGB alimentando cada cor em um tubo de câmera de vídeo separado (ou tubo captador). Esses tubos são um tipo de tubo de raios catódicos, que não deve ser confundido com os monitores CRT.
Com a chegada da tecnologia de dispositivo de carga acoplada (CCD) comercialmente viável na década de 1980, primeiro, os tubos captadores foram substituídos por esse tipo de sensor. Mais tarde, a eletrônica de integração de maior escala foi aplicada (principalmente pela Sony), simplificando e até removendo a ótica intermediária, reduzindo assim o tamanho das câmeras de vídeo doméstico e eventualmente levando ao desenvolvimento de filmadoras completas. As atuais webcams e telefones celulares com câmeras são as formas comerciais mais miniaturizadas dessa tecnologia.
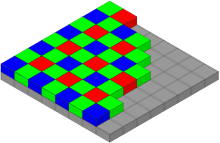
As câmeras digitais fotográficas que usam um sensor de imagem CMOS ou CCD geralmente operam com alguma variação do modelo RGB. Em um arranjo de filtro Bayer, o verde recebe duas vezes mais detectores do que o vermelho e o azul (relação 1:2:1) para obter uma resolução de luminância mais alta do que a resolução de crominância. O sensor tem uma grade de detectores vermelhos, verdes e azuis organizados de modo que a primeira linha seja RGRGRGRG, a próxima seja GBGBGBGB e essa sequência seja repetida nas linhas subsequentes. Para cada canal, os pixels ausentes são obtidos por interpolação no processo de demosaicing para construir a imagem completa. Além disso, outros processos costumavam ser aplicados para mapear as medições RGB da câmera em um espaço de cores RGB padrão como sRGB.
RGB e scanners
Na computação, um scanner de imagem é um dispositivo que escaneia opticamente imagens (texto impresso, caligrafia ou um objeto) e as converte em uma imagem digital que é transferida para um computador. Entre outros formatos, existem scanners planos, de tambor e de filme, e a maioria deles suporta cores RGB. Eles podem ser considerados os sucessores dos primeiros dispositivos de entrada de telefotografia, que eram capazes de enviar linhas de varredura consecutivas como sinais analógicos de modulação de amplitude através de linhas telefônicas padrão para receptores apropriados; tais sistemas estavam em uso na imprensa desde a década de 1920 até meados da década de 1990. As telefotografias coloridas foram enviadas consecutivamente como três imagens filtradas RGB separadas.
Os scanners atualmente disponíveis geralmente usam CCD ou sensor de imagem de contato (CIS) como sensor de imagem, enquanto os scanners de tambor mais antigos usam um tubo fotomultiplicador como sensor de imagem. Os primeiros scanners de filme colorido usavam uma lâmpada halógena e uma roda de filtro de três cores; portanto, três exposições eram necessárias para digitalizar uma única imagem colorida. Devido a problemas de aquecimento, sendo o pior deles a potencial destruição do filme escaneado, essa tecnologia foi posteriormente substituída por fontes de luz sem aquecimento, como LEDs coloridos.
Representações numéricas
Uma cor no modelo de cores RGB é descrita indicando quanto de cada vermelho, verde e azul está incluído. A cor é expressa como um tripleto RGB (r,g,b), cada componente pode variar de zero a um valor máximo definido. Se todos os componentes estiverem em zero, o resultado é preto; se todos estiverem no máximo, o resultado é o branco representável mais brilhante.
Esses intervalos podem ser quantificados de várias maneiras diferentes:
- De 0 a 1, com qualquer valor fracionário no meio. Esta representação é usada em análises teóricas e em sistemas que usam representações de ponto flutuante.
- Cada valor de componente de cor também pode ser escrito como uma porcentagem, de 0% a 100%.
- Em computadores, os valores de componente são frequentemente armazenados como números inteiros não assinados no intervalo 0 a 255, o intervalo que um único byte de 8 bits pode oferecer. Estes são frequentemente representados como números decimais ou hexadecimais.
- Equipamento de imagem digital de alta qualidade são muitas vezes capazes de lidar com maiores gamas de inteiros para cada cor primária, como 0..1023 (10 bits), 0..65535 (16 bits) ou ainda maiores, estendendo os 24 bits (três valores de 8 bits) a 32-bit, 48-bit, ou 64-bit unidades (mais ou menos independentes do tamanho da palavra do computador particular).
Por exemplo, o vermelho saturado mais brilhante é escrito nas diferentes notações RGB como:
Notação Triplicação de RGB Aritmética (1.0, 0,0, 0,0) Percentagem (100%, 0%, 0%) Digital 8-bit por canal (255, 0, 0)
#FF0000 (hexadecimal)Digital de 12 bits por canal (4095, 0, 0)
FFF000000Digital 16-bit por canal (65535, 0, 0)
#FFFF00000000Digital 24-bit por canal (16777215, 0, 0)
#FFFFFF000000000000Digital 32-bit por canal (4294967295, 0, 0)
#FFFFFFFFFF0000000
Em muitos ambientes, os valores dos componentes dentro dos intervalos não são gerenciados de forma linear (ou seja, os números não são relacionados linearmente às intensidades que representam), como em câmeras digitais e transmissão e recepção de TV devido à correção gama, por exemplo exemplo. Transformações lineares e não lineares são frequentemente tratadas por meio de processamento de imagem digital. Representações com apenas 8 bits por componente são consideradas suficientes se a correção gama for usada.
A seguir está a relação matemática entre o espaço RGB e o espaço HSI (matiz, saturação e intensidade: espaço de cores HSI):
Bend{aligned}}}" xmlns="http://www.w3.org/1998/Math/MathML">Eu...= = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = =R+G+B3S= = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = =1- Sim. - Sim. 3(R+G+B)min(R,G,B)H. H. H.= = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = =e- Sim. - Sim. 1 ((R- Sim. - Sim. G)+(R- Sim. - Sim. B)2(R- Sim. - Sim. G)2+(R- Sim. - Sim. B)(G- Sim. - Sim. B))supondoG>B{displaystyle {begin{aligned}I&={frac {R+G+B}{3}}\ S&=1,-,{frac {3}{(R+G+B)}},min(R,G,B)H&=cos ^{-1}left({frac {(R-G)+(R-B)}{2{sqrt {(R-G)^{2}+(R-B)(G-B)}}right)qquad {text{assuming }}G>Bend{aligned}}}Bend{aligned}}}" aria-hidden="true" class="mwe-math-fallback-image-inline" src="https://wikimedia.org/api/rest_v1/media/math/render/svg/556f46197455b4009409d65761aceeb3611a4f18" style="vertical-align: -8.812ex; margin-bottom: -0.193ex; width:69.154ex; height:19.176ex;"/>
Se G}" xmlns="http://www.w3.org/1998/Math/MathML">B>G- Sim.G}" aria-hidden="true" class="mwe-math-fallback-image-inline" src="https://wikimedia.org/api/rest_v1/media/math/render/svg/1f7f05f71ab897fd4fe61f70261d575e32c6c478" style="vertical-align: -0.338ex; width:6.689ex; height:2.176ex;"/> então H. H. H.= = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = =360.- Sim. - Sim. H. H. H.Não. H=360-H.
Profundidade de cor
O modelo de cores RGB é uma das formas mais comuns de codificar cores na computação, e várias representações digitais diferentes estão em uso. A principal característica de todos eles é a quantização dos valores possíveis por componente (tecnicamente uma amostra) usando apenas números inteiros dentro de algum intervalo, geralmente de 0 a alguma potência de dois menos um (2n − 1) para encaixá-los em alguns agrupamentos de bits. Codificações de 1, 2, 4, 5, 8 e 16 bits por cor são comumente encontradas; o número total de bits usados para uma cor RGB é normalmente chamado de profundidade de cor.
Representação geométrica
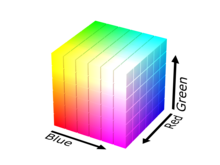
Como as cores geralmente são definidas por três componentes, não apenas no modelo RGB, mas também em outros modelos de cores, como CIELAB e Y'UV, entre outros, um volume tridimensional é descrito tratando o componente valores como coordenadas cartesianas ordinárias em um espaço euclidiano. Para o modelo RGB, isso é representado por um cubo usando valores não negativos dentro de um intervalo de 0 a 1, atribuindo preto à origem no vértice (0, 0, 0) e com valores de intensidade crescentes ao longo dos três eixos para cima para branco no vértice (1, 1, 1), diagonalmente oposto ao preto.
Um trio RGB (r,g,b) representa a coordenada tridimensional do ponto da cor dada dentro do cubo ou suas faces ou ao longo de suas bordas. Essa abordagem permite cálculos da similaridade de cores de duas cores RGB dadas simplesmente calculando a distância entre elas: quanto menor a distância, maior a similaridade. Cálculos fora da gama também podem ser executados dessa maneira.
Cores no design de páginas da web
Inicialmente, a profundidade de cor limitada da maioria dos hardwares de vídeo levou a uma paleta de cores limitada de 216 cores RGB, definidas pelo Netscape Color Cube. A paleta de cores segura para a Web consiste em 216 (63) combinações de vermelho, verde e azul, onde cada cor pode assumir um dos seis valores (em hexadecimal): #00, #33, # 66, #99, #CC ou #FF (com base na faixa de 0 a 255 para cada valor discutido acima). Esses valores hexadecimais = 0, 51, 102, 153, 204, 255 em decimal, que = 0%, 20%, 40%, 60%, 80%, 100% em termos de intensidade. Isso parece bom para dividir 216 cores em um cubo de dimensão 6. No entanto, sem correção de gama, a intensidade percebida em um CRT / LCD padrão de 2,5 gama é apenas: 0%, 2%, 10%, 28%, 57%, 100%. Consulte a paleta de cores segura para a Web real para obter uma confirmação visual de que a maioria das cores produzidas são muito escuras.
Com a predominância de exibições de 24 bits, o uso de 16,7 milhões de cores do código de cores HTML RGB não representa mais problemas para a maioria dos visualizadores. O espaço de cores sRGB (um espaço de cores independente de dispositivo) para HTML foi formalmente adotado como um padrão da Internet no HTML 3.2, embora já estivesse em uso por algum tempo antes disso. Todas as imagens e cores são interpretadas como sendo sRGB (a menos que outro espaço de cores seja especificado) e todos os monitores modernos podem exibir esse espaço de cores (com o gerenciamento de cores incorporado aos navegadores ou sistemas operacionais).
A sintaxe em CSS é:
Irgb (#,#,#)
onde # é igual à proporção de vermelho, verde e azul, respectivamente. Esta sintaxe pode ser usada após seletores como "cor de fundo:" ou (para texto) "cor:".
A ampla gama de cores é possível no CSS moderno, mas atualmente apenas o navegador Safari e o Google Chrome são compatíveis.
Por exemplo, uma cor no espaço de cores DCI-P3 pode ser indicada como:
color (display-p3 # # #)
onde # é igual à proporção de vermelho, verde e azul em 0,0 a 1,0, respectivamente
Gerenciamento de cores
A reprodução adequada das cores, principalmente em ambientes profissionais, exige o gerenciamento de cores de todos os dispositivos envolvidos no processo de produção, muitos deles utilizando RGB. O gerenciamento de cores resulta em várias conversões transparentes entre espaços de cores independentes de dispositivo (sRGB, XYZ, L*a*b*) e espaços de cores dependentes de dispositivo (RGB e outros, como CMYK para impressão em cores) durante um ciclo de produção típico, a fim de garantir consistência de cor durante todo o processo. Juntamente com o processamento criativo, tais intervenções em imagens digitais podem prejudicar a precisão das cores e os detalhes da imagem, especialmente onde a gama é reduzida. Dispositivos digitais profissionais e ferramentas de software permitem que imagens de 48 bpp (bits por pixel) sejam manipuladas (16 bits por canal), para minimizar tais danos.
Aplicativos compatíveis com perfil ICC, como o Adobe Photoshop, usam o espaço de cores Lab ou o espaço de cores CIE 1931 como um Espaço de conexão de perfil ao traduzir entre espaços de cores.
Modelo RGB e relação de formatos de luminância-crominância
Todos os formatos de luminância-crominância usados em diferentes padrões de TV e vídeo, como YIQ para NTSC, YUV para PAL, YDBDR para SECAM e YPBPR para vídeo componente, usam sinais de diferença de cor, pelos quais as imagens em cores RGB podem ser codificadas para transmissão /recording e posteriormente decodificados em RGB novamente para exibi-los. Esses formatos intermediários eram necessários para compatibilidade com formatos de TV em preto e branco pré-existentes. Além disso, esses sinais de diferença de cores precisam de largura de banda de dados menor em comparação com sinais RGB completos.
Da mesma forma, os atuais esquemas de compactação de dados de imagens coloridas digitais de alta eficiência, como JPEG e MPEG, armazenam cores RGB internamente no formato YCBCR, um formato de luminância-crominância digital baseado em YPBPR . O uso de YCBCR também permite que os computadores executem subamostragem com perdas com os canais de crominância (normalmente para proporções de 4:2:2 ou 4:1:1), que reduz o tamanho do arquivo resultante.
Contenido relacionado
Educação a Distância
Armazenamento em disco
Laranja Mecânica (romance)