Tipo claro
ClearType es la implementación de Microsoft de la tecnología de representación de subpíxeles para representar texto en un sistema de fuentes. ClearType intenta mejorar la apariencia del texto en ciertos tipos de pantallas de computadora al sacrificar la fidelidad del color por una variación de intensidad adicional. Se afirma que esta compensación funciona bien en monitores de pantalla plana LCD.
ClearType se anunció por primera vez en la exposición COMDEX de noviembre de 1998. La tecnología se introdujo por primera vez en el software en enero de 2000 como una función permanente de Microsoft Reader, que se lanzó al público en agosto de 2000.
ClearType cambió significativamente con la introducción de DirectWrite en Windows 7.
Antecedentes
Las pantallas de ordenador en las que las posiciones de los píxeles individuales se fijan de forma permanente, como la mayoría de las pantallas planas modernas, pueden mostrar bordes de dientes de sierra cuando se muestran elementos gráficos pequeños de alto contraste, como el texto. ClearType utiliza suavizado espacial a nivel de subpíxeles para reducir los artefactos visibles en dichas pantallas cuando se procesa el texto, lo que hace que el texto parezca "más suave" y menos irregular. ClearType también usa sugerencias de fuente muy pesadas para obligar a la fuente a encajar en la cuadrícula de píxeles. Esto aumenta el contraste de los bordes y la legibilidad de las fuentes pequeñas a expensas de la fidelidad de representación de la fuente y ha sido criticado por los diseñadores gráficos por hacer que diferentes fuentes se vean similares.
Como la mayoría de los otros tipos de representación de subpíxeles, ClearType implica un compromiso, sacrificando un aspecto de la calidad de la imagen (color o detalle de crominancia) por otro (claro y oscuro o luminancia detalle). El compromiso puede mejorar la apariencia del texto cuando el detalle de la luminancia es más importante que la crominancia.
Solo las aplicaciones de usuario y del sistema representan la aplicación de ClearType. ClearType no altera otros elementos gráficos de visualización (incluido el texto que ya está en mapas de bits). Por ejemplo, la mejora ClearType representa el texto en la pantalla en Microsoft Word, pero no el texto colocado en una imagen de mapa de bits en un programa como Adobe Photoshop. En teoría, el método (llamado "Diezmación RGB" internamente) puede mejorar el suavizado de cualquier imagen digital.
ClearType fue inventado en el equipo de libros electrónicos de Microsoft por Bert Keely y Greg Hitchcock. Luego, los investigadores de la empresa lo analizaron y el experto en procesamiento de señales, John Platt, diseñó una versión mejorada del algoritmo. Dick Brass, vicepresidente de Microsoft de 1997 a 2004, se quejó de que la empresa tardó en llevar ClearType al mercado en el campo de la informática portátil.
Cómo funciona ClearType
Normalmente, el software de una computadora trata la pantalla de la computadora como una matriz rectangular de píxeles cuadrados e indivisibles, cada uno de los cuales tiene una intensidad y un color determinados por la combinación de tres colores primarios: rojo, verde y azul.. Sin embargo, el hardware de visualización actual suele implementar cada píxel como un grupo de tres subpíxeles adyacentes e independientes, cada uno de los cuales muestra un color primario diferente. Por lo tanto, en una pantalla de computadora real, cada píxel se compone de subpíxeles rojos, verdes y azules separados. Por ejemplo, si se examina una pantalla plana con una lupa, los píxeles pueden aparecer de la siguiente manera:
En la ilustración anterior, hay nueve píxeles pero 27 subpíxeles.
Si la computadora que controla la pantalla conoce la posición y el color exactos de todos los subpíxeles en la pantalla, puede aprovechar esto para mejorar la resolución aparente en ciertas situaciones. Si cada píxel en la pantalla en realidad contiene tres subpíxeles rectangulares de rojo, verde y azul, en ese orden fijo, entonces las cosas en la pantalla que son más pequeñas que un píxel completo se pueden representar iluminando solo uno o dos de los subpíxeles.. Por ejemplo, si se debe representar una línea diagonal con un ancho menor que un píxel completo, esto se puede hacer iluminando solo los subpíxeles que la línea realmente toca. Si la línea pasa por la parte más a la izquierda del píxel, solo se enciende el subpíxel rojo; si pasa por la parte más a la derecha del píxel, solo se enciende el subpíxel azul. Esto efectivamente triplica la resolución horizontal de la imagen a distancias de visualización normales; el inconveniente es que la línea así dibujada mostrará franjas de color (en algunos puntos puede parecer verde, en otros puntos puede parecer roja o azul).
ClearType utiliza este método para mejorar la suavidad del texto. Cuando los elementos de un carácter de tipo son más pequeños que un píxel completo, ClearType ilumina solo los subpíxeles apropiados de cada píxel completo para seguir más de cerca los contornos de ese carácter. El texto procesado con ClearType se ve más "suave" que el texto procesado sin él, siempre que el diseño de píxeles de la pantalla coincida exactamente con lo que espera ClearType.
La siguiente imagen muestra una ampliación de 4× de la palabra Wikipedia representada con ClearType. La palabra se tradujo originalmente usando una fuente Times New Roman de 12 pt.
En esta vista ampliada, queda claro que, si bien la suavidad general del texto parece mejorar, también hay franjas de color en el texto.
Un primer plano extremo de una pantalla a color muestra (a) texto renderizado sin ClearType y (b) texto renderizado con ClearType. Tenga en cuenta los cambios en la intensidad de los subpíxeles que se utilizan para aumentar la resolución efectiva cuando ClearType está habilitado; sin ClearType, todos los subpíxeles de un píxel determinado tienen la misma intensidad.
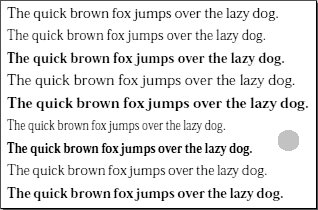
En las líneas de texto de arriba, cuando se muestra el círculo naranja, todo el texto del marco se representa mediante ClearType (representación de subpíxeles RGB); cuando el círculo naranja está ausente, todo el texto se representa con suavizado normal (escala de grises de píxeles completos).
Visión y cognición humanas
ClearType y tecnologías similares funcionan según la teoría de que las variaciones de intensidad son más notorias que las variaciones de color.
Opinión de expertos
En un artículo de MSDN, Microsoft reconoce que el "[te]xto representado con ClearType también puede tener una apariencia significativamente diferente cuando lo ven personas con distintos niveles de sensibilidad al color. Algunas personas pueden detectar ligeras diferencias de color mejor que otras." Esta opinión es compartida por el diseñador de fuentes Thomas Phinney (ex CEO de FontLab, también anteriormente en Adobe Systems): "También existe una variación considerable entre los individuos en su sensibilidad a las franjas de color. Algunas personas simplemente lo notan y les molesta mucho más que otras." La desarrolladora de software Melissa Elliott ha escrito acerca de encontrar el renderizado ClearType incómodo para leer, diciendo que "en lugar de ver texto negro, veo texto azul y renderizado sobre él pero desplazado por uno o dos píxeles, veo texto naranja, y alguien metió la mano en una bolsa de purpurina de píxel púrpura y se la echó... No soy la única persona en el mundo con este problema y, sin embargo, cada vez que surge, la gente se apresura a asegurarme que funciona para ellos como si se supone que eso me haga sentir mejor."
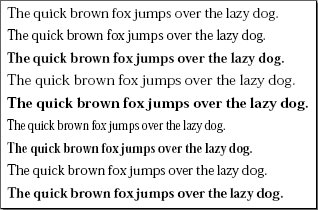
El experto en insinuaciones Beat Stamm, que trabajó en ClearType en Microsoft, está de acuerdo en que ClearType puede verse borroso a 96 ppp, que era una resolución típica para las pantallas LCD en 2008, pero agrega que las pantallas de mayor resolución mejoran este aspecto: " WPF [Windows Presentation Foundation] usa el método C [ClearType con posicionamiento fraccional de píxeles], pero pocos dispositivos de visualización tienen una resolución lo suficientemente alta como para hacer que el posible desenfoque sea un punto discutible para todos.... Algunas personas están de acuerdo con el desenfoque en el Método C, otras no. La evidencia anecdótica sugiere que algunas personas están bien con el Método C cuando leen texto continuo a 96 ppp (por ejemplo, Times Reader, etc.) pero no en escenarios de interfaz de usuario. Mucha gente está bien con los colores de ClearType, incluso a 96 ppp, pero algunos no… En mi opinión, a 96 ppp, el método C no se lee tan bien como el método A. A mí me parece “borroso”. Por el contrario, a 144 ppp, no veo ningún problema con el Método C. Me parece y se lee muy bien." Una ilustración del problema potencial es la siguiente imagen:
En el bloque de texto anterior, la misma porción de texto se muestra en la mitad superior sin y en la mitad inferior con representación ClearType (a diferencia de Estándar y ClearType en la imagen anterior). Este y el ejemplo anterior con el círculo naranja demuestran el desenfoque introducido.
Estudios empíricos
Un estudio de 2001, realizado por investigadores de la Universidad de Clemson y la Universidad de Pensilvania sobre "18 usuarios que pasaron 60 minutos leyendo ficción en cada una de las tres pantallas diferentes" encontró que "Al leer desde una pantalla LCD, los usuarios preferían el texto renderizado con ClearType™. ClearType también produjo juicios de legibilidad más altos y calificaciones más bajas de fatiga mental." Un estudio de 2002 sobre 24 usuarios realizado por los mismos investigadores de la Universidad de Clemson también encontró que "los participantes fueron significativamente más precisos al identificar palabras con ClearType™ que sin ClearType™".
Según un estudio realizado en 2006 en la Universidad de Texas en Austin por Dillon et al., ClearType "puede no ser universalmente beneficioso". El estudio señala que se puede ver el máximo beneficio cuando el trabajador de la información pasa gran parte de su tiempo leyendo texto (que no es necesariamente el caso de la mayoría de los usuarios de computadoras en la actualidad). Además, más de un tercio de los participantes del estudio experimentaron alguna desventaja al usar ClearType. El uso de ClearType u otra representación es muy subjetivo y debe ser una elección individual, y el informe recomienda "permitir a los usuarios deshabilitar [ClearType] si encuentran que produce efectos distintos a la mejora del rendimiento". 34;.
Otro estudio empírico de 2007 encontró que "aunque la representación ClearType no mejora la legibilidad del texto, la velocidad de lectura o la comodidad en comparación con la representación en escala de grises ajustada perceptualmente, los sujetos prefieren texto con una representación ClearType moderada a texto con escala de grises o un nivel superior. Contraste ClearType."
Una encuesta de 2007 de la literatura realizada por el investigador de Microsoft Kevin Larson presentó una imagen diferente: "Estudios revisados por pares han encontrado consistentemente que el uso de ClearType mejora el rendimiento de lectura en comparación con otros sistemas de representación de texto. En un estudio de 2004, por ejemplo, Lee Gugerty, profesor de psicología en la Universidad de Clemson, en Carolina del Sur, midió una mejora del 17 por ciento en la precisión del reconocimiento de palabras con ClearType. El grupo de Gugerty también mostró, en un estudio de comprensión de oraciones, que ClearType aumentó la velocidad de lectura en un 5 por ciento y la comprensión en un 2 por ciento. De manera similar, en un estudio publicado en 2007, el psicólogo Andrew Dillon de la Universidad de Texas en Austin descubrió que cuando se les pidió a los sujetos que escanearan una hoja de cálculo y seleccionaran cierta información, hicieron esas tareas un 7 por ciento más rápido con ClearType."
Requisitos de visualización
ClearType y las tecnologías afines requieren hardware de visualización con píxeles y subpíxeles fijos. Más precisamente, las posiciones de los píxeles y subpíxeles en la pantalla deben ser conocidas exactamente por la computadora a la que está conectado. Este es el caso de las pantallas planas, en las que las posiciones de los píxeles están fijadas permanentemente por el diseño de la propia pantalla. Casi todas las pantallas planas tienen una matriz perfectamente rectangular de píxeles cuadrados, cada uno de los cuales contiene tres subpíxeles rectangulares en los tres colores primarios, con un orden normal de rojo, verde y azul, dispuestos en bandas verticales. ClearType asume esta disposición de píxeles al representar texto.
ClearType no funciona correctamente con pantallas planas que funcionan con resoluciones distintas a sus resoluciones "nativas", ya que solo la resolución nativa corresponde exactamente a las posiciones reales de los píxeles en la pantalla de la pantalla.
Si una pantalla no tiene el tipo de píxeles fijos que espera ClearType, el texto renderizado con ClearType habilitado en realidad se ve peor que el texto renderizado sin él. Algunas pantallas planas tienen arreglos de píxeles inusuales, con los colores en un orden diferente o con los subpíxeles colocados de manera diferente (en tres bandas horizontales o de otras formas). ClearType debe ajustarse manualmente para su uso con dichas pantallas (consulte a continuación).
ClearType no funcionará según lo previsto en pantallas que no tengan posiciones fijas de píxeles, como las pantallas CRT; sin embargo, seguirá teniendo algún efecto de suavizado y puede ser preferible para algunos usuarios en comparación con el tipo sin suavizado.
Sensibilidad para mostrar la orientación
Debido a que ClearType utiliza el diseño físico de los pigmentos rojo, verde y azul de la pantalla LCD, es sensible a la orientación de la pantalla.
ClearType en Windows XP es compatible con las estructuras de subpíxeles RGB y BGR; Las pantallas giradas, en las que los subpíxeles se apilan verticalmente en lugar de estar dispuestos horizontalmente, no son compatibles. El uso de ClearType en estas configuraciones de pantalla reducirá la calidad de la pantalla. La mejor opción para los usuarios de Windows XP que tienen pantallas LCD rotadas (Tablet PC o pantallas LCD con soporte giratorio) es usar suavizado regular o desactivar el suavizado de fuentes por completo.
La documentación del desarrollador de software para Windows CE establece que ClearType para pantallas rotadas es compatible con esa plataforma.
Implementaciones
- Windows XP (off por defecto)
- Windows Vista (por defecto)
- Windows 7 (por defecto)
- Windows 8: Solo se utiliza en Windows 8 Desktop y todas las aplicaciones de escritorio
- Windows 10: Sólo se utiliza en aplicaciones Win32 y características del sistema Win32, no en Universal Windows Platform.
- Internet Explorer 7 y más tarde (por defecto)
- Microsoft Office 2007 y 2010 (por defecto)
- Windows Live Messenger (por defecto)
- Microsoft Reader
ClearType también es un componente integrado del motor de representación de texto de Windows Presentation Foundation.
Colección de fuentes ClearType
Como parte del lanzamiento de Vista, Microsoft lanzó un conjunto de fuentes, conocido como Colección de fuentes ClearType, que se cree que funcionan bien con el sistema ClearType:
- Calibri
- Cambria
- Candara
- Cariadings
- Consolas
- Constantia
- Corbel
ClearType en GDI
ClearType se puede habilitar o deshabilitar globalmente para aplicaciones GDI. Un subprograma del panel de control está disponible para permitir a los usuarios ajustar la configuración de GDI ClearType. La implementación GDI de ClearType no admite el posicionamiento de subpíxeles.
Afinación ClearType
Algunas versiones de Microsoft Windows, tal como se suministran, permiten activar o desactivar ClearType, sin ajustes; otras versiones permiten ajustar los parámetros de ClearType. Una utilidad de sintonizador Microsoft ClearType está disponible para su descarga gratuita para las versiones de Windows que carecen de esta función. Si ClearType está deshabilitado en el sistema operativo, las aplicaciones con sus propios controles ClearType aún pueden admitirlo. Microsoft Reader (para libros electrónicos) tiene su propio sintonizador ClearType.
ClearType en WPF
Todo el texto en Windows Presentation Foundation está suavizado y se representa con ClearType. Hay configuraciones de registro de ClearType separadas para las aplicaciones GDI y WPF, pero de forma predeterminada, las entradas de WPF están ausentes y los valores de GDI se usan en su ausencia. Las entradas de registro de WPF se pueden ajustar con las instrucciones del blog de texto de WPF de MSDN.
ClearType en WPF admite el posicionamiento de subpíxeles, anchos de avance naturales, suavizado en dirección Y y aceleración de hardware. WPF admite el almacenamiento en caché agresivo de texto ClearType renderizado previamente en la memoria de video. La medida en que esto es compatible depende de la tarjeta de video. Las tarjetas DirectX 10 podrán almacenar en caché los glifos de fuentes en la memoria de video, luego realizar la composición (ensamblaje de glifos de caracteres en el orden correcto, con el espaciado correcto), combinación alfa (aplicación de suavizado) y combinación RGB (ClearType& #39;s cálculos de color de subpíxeles), completamente en hardware. Esto significa que solo los glifos originales deben almacenarse en la memoria de video una vez por fuente (Microsoft estima que esto requeriría 2 MB de memoria de video por fuente) y otras operaciones, como la visualización de texto suavizado sobre otros gráficos. – incluido el video – también se puede hacer sin esfuerzo de cálculo por parte de la CPU. Las tarjetas DirectX 9 solo podrán almacenar en caché los glifos combinados alfa en la memoria, lo que requiere que la CPU maneje la composición de glifos y la combinación alfa antes de pasar esto a la tarjeta de video. El almacenamiento en caché de estos glifos renderizados parcialmente requiere mucha más memoria (Microsoft estima 5 MB por proceso). Las tarjetas que no son compatibles con DirectX 9 no tienen capacidades de procesamiento de texto acelerado por hardware.
ClearType en DirectWrite
A medida que mejoraba la densidad de píxeles de las pantallas y se disponía de más pantallas de alto DPI, la representación de subpíxeles en color se volvió menos necesaria según Microsoft. Además, las interfaces de usuario de las tabletas de Windows evolucionaron para admitir orientaciones de pantalla verticales donde las franjas de color de la pantalla LCD se ejecutarían horizontalmente. La reproducción de subpíxeles ClearType en color original se ajustó para funcionar de manera óptima con pantallas LCD de orientación horizontal donde las franjas RGB o BGR se ejecutan verticalmente. Por estas razones, DirectWrite, que es la API de representación de texto de próxima generación de Microsoft, se alejó de ClearType que reconoce el color. El motor de representación de fuentes en DirectWrite admite una versión diferente de ClearType con solo suavizado de escala de grises, sin representación de subpíxeles de color, como se demostró en PDC 2008. Esta versión a veces se denomina ClearType natural, pero a menudo se la denomina simplemente como renderizado DirectWrite (con el término "ClearType" designado solo para la versión de renderizado de subpíxeles de color RGB/BGR). Las mejoras han sido confirmadas por fuentes independientes, como los desarrolladores de Firefox; fueron particularmente notables para las fuentes OpenType en formato de fuente compacto (CFF).
Muchas aplicaciones de Office 2013, incluidas Word 2013, Excel 2013 y partes de Outlook 2013, dejaron de usar ClearType y cambiaron a este suavizado de escala de grises de DirectWrite. Las razones invocadas son, en palabras de Murray Sargent: "Hay un problema con ClearType: depende críticamente del color de los píxeles de fondo. Esto no es un problema si sabes a priori que esos píxeles son blancos, lo que suele ser el caso del texto. Pero el caso general implica calcular cuáles deberían ser los colores para un fondo arbitrario y eso lleva tiempo. Mientras tanto, Word 2013 disfruta de animaciones geniales y zoom suave. Ya nada salta. Incluso el signo de intercalación (la línea vertical parpadeante en el punto de inserción de texto) se desliza de una posición a la siguiente a medida que escribe. El movimiento de sacudidas ya no se considera genial. Bueno, las animaciones y los zooms tienen que ser más rápidos que los tiempos de respuesta humanos para que parezcan fluidos. Y eso descarta ClearType en escenarios animados al menos con el hardware de la generación actual. Y en escenarios futuros, las pantallas tendrán una resolución lo suficientemente alta como para que el suavizado en escala de grises sea suficiente."
Por las mismas razones relacionadas con el rendimiento de la animación y las orientaciones verticales de la pantalla, en las que el antialiasing de color RGB/BGR ClearType sería un problema, la versión con reconocimiento de color de ClearType se abandonó en la plataforma de aplicaciones estilo Metro de Windows 8 (y Universal Windows Plataforma de Windows 10), incluido el menú Inicio y todo lo que no utilice las API clásicas de Win32 (GDI/GDI+).
Patentes
ClearType es una marca registrada y Microsoft reclama protección bajo las siguientes patentes de EE. UU., todas vencidas:
- Subpixel rendering:
- U.S. Patent 6,188,385 – Método y aparato para mostrar imágenes como texto
- U.S. Patent 6,219,025 – Capturar muestras de datos de imagen a los subcomponentes de píxel en un dispositivo de visualización de rayas
- U.S. Patent 6,239,783 – Cartografía ponderada de muestras de datos de imagen a subcomponentes pixel en un dispositivo de visualización
- U.S. Patent 6,307,566 – Métodos y aparatos para realizar operaciones de renderización y rasterización de imágenes
- Filtro de color complejo:
- U.S. Patent 6,225,973 – Probando muestras de datos de imagen de color de primer plano/de fondo a pixel subcomponents
- U.S. Patent 6,243,070 – Método y aparato para detectar y reducir artefactos de color en imágenes
- U.S. Patent 6,393,145 – Métodos aparatos y estructuras de datos para mejorar la resolución de las imágenes que se deben reproducir en dispositivos de visualización estandarizados
- U.S. Patent 6,973,210 – Filtrar datos de imagen para obtener muestras mapeadas a subcomponentes pixel de un dispositivo de visualización
- U.S. Patent 7,085,412 – Filtrar datos de imagen para obtener muestras mapeadas a subcomponentes pixel de un dispositivo de visualización
- Subpixel fuente de insinuación y diseño:
- U.S. Patent 6,421,054 – Métodos y aparatos para realizar operaciones de fijación e insinuación de la red
- U.S. Patent 6,282,327 – Mantener los anchos de avance de los caracteres existentes que han mejorado la resolución
- ClearType sintonía:
- U.S. Patent 6,624,828 – Método y aparato para mejorar la calidad de las imágenes mostradas mediante el uso de la información de referencia del usuario
Otros usos de la marca ClearType
El nombre ClearType también se usó para referirse a las pantallas de las tabletas Microsoft Surface. La pantalla ClearType HD indica una pantalla de 1366 × 768, mientras que la pantalla ClearType Full HD indica una pantalla de 1920 × 1080.
Contenido relacionado
Tiempo de ataque
Submarino ruso Kursk (K-141)
ASIC (desambiguación)