Motor de navegación
Un motor de navegación (también conocido como motor de diseño o motor de representación) es un componente de software central de todos los principales navegadores web. El trabajo principal de un motor de navegador es transformar documentos HTML y otros recursos de una página web en una representación visual interactiva en el dispositivo de un usuario.
Nombre y alcance
Un motor de navegador no es un programa informático independiente, sino una pieza fundamental de un programa más grande, como un navegador web, del que se deriva el término. La palabra "motor" es una analogía con el motor de un automóvil.
Además de "motor de navegación", otros dos términos son de uso común con respecto a conceptos relacionados: "motor de diseño" y "motor de renderizado". En teoría, el diseño y la renderización (o "pintura") podrían ser manejados por motores separados. En la práctica, sin embargo, están estrechamente relacionados y rara vez se consideran por separado.
Además del diseño y la representación, un motor de navegador hace cumplir la política de seguridad entre documentos, maneja la navegación a través de hipervínculos y datos enviados a través de formularios, e implementa la estructura de datos del Modelo de objetos del documento (DOM) expuesta a las secuencias de comandos de la página.
Sin embargo, ejecutar código JavaScript (JS) es un asunto aparte, ya que todos los principales navegadores web utilizan un motor dedicado para esto. El lenguaje JS se creó originalmente para su uso en navegadores, pero ahora también se usa en otros lugares, por lo que la implementación de los motores JS está desacoplada de los motores de navegador. En un navegador web, los dos motores funcionan en conjunto a través de la estructura de datos DOM compartida.
Los motores de navegación se utilizan en otros tipos de programas además de los navegadores web. Los clientes de correo electrónico los necesitan para mostrar el correo electrónico HTML. El marco Electron, que funciona con los dos motores del navegador Google Chromium, se ha utilizado para crear muchas aplicaciones.
Diseño y renderizado
El diseño de una página web normalmente se especifica mediante hojas de estilo en cascada (CSS). Cada hoja de estilo es una serie de reglas que interpreta el motor del navegador. Por ejemplo, algunas reglas especifican detalles tipográficos, como la fuente, el color y el tamaño del texto. El motor combina todas las reglas CSS relevantes para calcular coordenadas gráficas precisas para la representación visual que dibujará en la pantalla.
Algunos motores pueden comenzar a renderizar antes de que se descarguen todos los recursos de una página. Esto puede generar cambios visuales a medida que se reciben más datos, como imágenes que se completan gradualmente o un destello de contenido sin estilo.
Motores destacados
- Apple creó el motor WebKit para su navegador Safari forjando el motor KHTML del proyecto KDE. Todos los navegadores para iOS deben utilizar WebKit como su motor.
- Google utiliza originalmente WebKit para su navegador Chrome, pero eventualmente lo forzó a crear el motor Blink. Todos los navegadores basados en cromo utilizan Blink, como las aplicaciones construidas con CEF, Electron o cualquier otro marco que incruste Chromium.
- Microsoft tiene dos motores patentados, Trident y EdgeHTML. Trident se utiliza en el navegador Internet Explorer. EdgeHTML era el motor original del navegador Edge, pero eso fue hecho con el motor Blink. EdgeHTML sigue siendo utilizado en algunas aplicaciones UWP.
- Mozilla desarrolla el motor Gecko para su navegador Firefox y el cliente de correo electrónico Thunderbird.
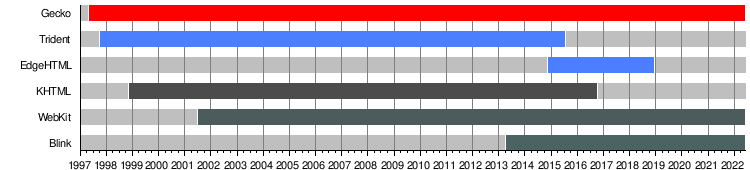
Cronología
Solo se muestra la duración del desarrollo activo, que es cuando se continúan agregando nuevos estándares web relevantes al motor.

Contenido relacionado
Grado de distorsión isócrona
1930
Fisgón