Historia de la interfaz gráfica de usuario (GUI)

La historia de la interfaz gráfica de usuario, entendida como el uso de íconos gráficos y un dispositivo señalador para controlar una computadora, cubre un lapso de cinco décadas de refinamientos incrementales, construidos sobre algunos principios básicos constantes. Varios proveedores han creado sus propios sistemas de ventanas basados en código independiente, pero con elementos básicos en común que definen el paradigma de "ventana, icono, menú y dispositivo señalador" de WIMP.
Ha habido importantes logros tecnológicos y mejoras en la interacción general en pequeños pasos con respecto a los sistemas anteriores. Ha habido algunos avances significativos en términos de uso, pero todavía se usan las mismas metáforas organizacionales y expresiones de interacción. Las computadoras de escritorio a menudo están controladas por ratones y/o teclados de computadora, mientras que las computadoras portátiles a menudo tienen un dispositivo de puntero o un panel táctil, y los teléfonos inteligentes y las tabletas tienen una pantalla táctil. Se ha omitido la influencia de las computadoras del juego y la operación del joystick.
Primeras investigaciones y desarrollos
Los primeros dispositivos de información dinámica, como las pantallas de radar, donde los dispositivos de entrada se usaban para el control directo de los datos creados por computadora, sentaron las bases para las mejoras posteriores de las interfaces gráficas. Algunas de las primeras pantallas de tubo de rayos catódicos (CRT) usaban un lápiz óptico, en lugar de un mouse, como dispositivo señalador.
El concepto de un sistema de ventanas de múltiples paneles fue introducido por los primeros sistemas de visualización de gráficos en tiempo real para computadoras: el Proyecto SAGE y el Sketchpad de Ivan Sutherland.

Aumento del intelecto humano (NLS)
En la década de 1960, el proyecto Augmentation of Human Intellect de Douglas Engelbart en el Augmentation Research Center de SRI International en Menlo Park, California, desarrolló el sistema en línea (NLS). Esta computadora incorporó un cursor controlado por mouse y múltiples ventanas utilizadas para trabajar en hipertexto. Engelbart se había inspirado, en parte, en la máquina de información de escritorio memex sugerida por Vannevar Bush en 1945.
Gran parte de la investigación inicial se basó en cómo aprenden los niños pequeños. Por lo tanto, el diseño se basó en los primitivos infantiles de la coordinación ojo-mano, en lugar del uso de lenguajes de comandos, procedimientos macro definidos por el usuario o transformación automatizada de datos como los usaron más tarde los profesionales adultos.
Engelbart demostró públicamente este trabajo en la Asociación de Maquinaria de Computación / Instituto de Ingenieros Eléctricos y Electrónicos (ACM / IEEE) - Conferencia de Computadoras Conjuntas de Otoño de la Sociedad de Computadoras en San Francisco el 9 de diciembre de 1968. Se la llamó La Madre de Todas las Demos.
PARC de Xerox
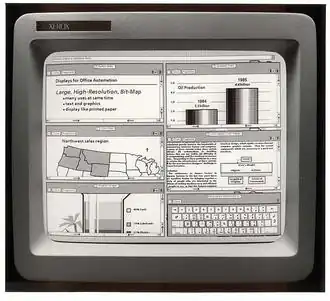
El trabajo de Engelbart condujo directamente a los avances en Xerox PARC. Varias personas pasaron de SRI a Xerox PARC a principios de la década de 1970. En 1973, Xerox PARC desarrolló la computadora personal Alto. Tenía una pantalla de mapa de bits y fue la primera computadora en demostrar la metáfora del escritorio y la interfaz gráfica de usuario (GUI). No era un producto comercial, pero se fabricaron varios miles de unidades y se usaron mucho en PARC, así como en otras oficinas de XEROX y en varias universidades durante muchos años. El Alto influyó mucho en el diseño de las computadoras personales a fines de la década de 1970 y principios de la de 1980, en particular Three Rivers PERQ, Apple Lisa y Macintosh, y las primeras estaciones de trabajo Sun.
La GUI fue desarrollada por primera vez en Xerox PARC por Alan Kay, Larry Tesler, Dan Ingalls, David Smith, Clarence Ellis y otros investigadores. Utilizaba ventanas, íconos y menús (incluido el primer menú desplegable fijo) para admitir comandos como abrir archivos, eliminar archivos, mover archivos, etc. En 1974, PARC comenzó a trabajar en Gypsy, el primer mapa de bits What-You -Editor de cortar y pegar See-Is-What-You-Get (WYSIWYG). En 1975, los ingenieros de Xerox demostraron una interfaz gráfica de usuario "que incluía iconos y el primer uso de menús emergentes".
En 1981, Xerox presentó un producto pionero, Star, una estación de trabajo que incorporaba muchas de las innovaciones de PARC. Aunque no tuvo éxito comercial, Star influyó mucho en los desarrollos futuros, por ejemplo en Apple, Microsoft y Sun Microsystems.
Caja de pinturas Quantel
Lanzado por la empresa de imágenes digitales Quantel en 1981, Paintbox era una estación de trabajo gráfica en color compatible con la entrada del mouse, pero más orientada a tabletas gráficas; este modelo también se destacó como uno de los primeros sistemas con implementación de menús emergentes.
Blit
El Blit, un terminal gráfico, fue desarrollado en Bell Labs en 1983.
Lisp máquinas, simbólica
Las máquinas Lisp desarrolladas originalmente en el MIT y luego comercializadas por Symbolics y otros fabricantes, fueron las primeras estaciones de trabajo de computadora de un solo usuario de alta gama con interfaces gráficas de usuario avanzadas, ventanas y mouse como dispositivo de entrada. Las primeras estaciones de trabajo de Symbolics salieron al mercado en 1981, con diseños más avanzados en los años siguientes.

Apple Lisa y Macintosh (y más tarde, Apple IIgs)
A partir de 1979, iniciado por Steve Jobs y dirigido por Jef Raskin, los equipos de Apple Lisa y Macintosh en Apple Computer (que incluía a ex miembros del grupo Xerox PARC) continuaron desarrollando tales ideas. El Lisa, lanzado en 1983, presentaba una interfaz gráfica basada en papelería de alta resolución (centrada en documentos) sobre un sistema operativo avanzado basado en disco duro que presentaba cosas tales como multitarea preventiva y comunicación entre procesos orientada gráficamente. El Macintosh comparativamente simplificado, lanzado en 1984 y diseñado para tener un costo más bajo, fue el primer producto comercialmente exitoso en usar una interfaz de ventana de múltiples paneles. Se usó una metáfora de escritorio, en la que los archivos parecían hojas de papel, los directorios de archivos parecían carpetas de archivos, había un conjunto de accesorios de escritorio como una calculadora, un bloc de notas, y reloj de alarma que el usuario puede colocar alrededor de la pantalla como desee, y el usuario puede eliminar archivos y carpetas arrastrándolos a un ícono de papelera en la pantalla. El Macintosh, en contraste con el Lisa, utilizó un diseño centrado en el programa en lugar de centrado en el documento. Apple revisó el diseño centrado en documentos, de manera limitada, mucho más tarde con OpenDoc.
Todavía existe cierta controversia sobre la cantidad de influencia que tuvo el trabajo PARC de Xerox, a diferencia de la investigación académica anterior, en las GUI de Apple Lisa y Macintosh, pero está claro que la influencia fue extensa, porque las primeras versiones de las GUI de Lisa incluso carecía de iconos.Estos prototipos de GUI funcionan al menos con el mouse, pero ignoran por completo el concepto WIMP ("ventana, icono, menú, dispositivo señalador"). Las capturas de pantalla de las primeras GUI de los prototipos de Apple Lisa muestran los primeros diseños. Los ingenieros de Apple visitaron las instalaciones de PARC (Apple se aseguró los derechos de la visita compensando a Xerox con una compra de acciones de Apple antes de la salida a bolsa) y varios empleados de PARC se trasladaron posteriormente a Apple para trabajar en la GUI de Lisa y Macintosh. Sin embargo, el trabajo de Apple amplió considerablemente los PARC, agregando íconos manipulables y manipulación de objetos mediante arrastrar y soltar en el sistema de archivos (ver Macintosh Finder), por ejemplo. Se puede leer una lista de las mejoras realizadas por Apple, más allá de la interfaz PARC, en Folklore.org.Jef Raskin advierte que muchos de los hechos informados en la historia del desarrollo de PARC y Macintosh son inexactos, distorsionados o incluso inventados, debido a la falta de uso de fuentes primarias directas por parte de los historiadores.
En 1984, Apple lanzó un comercial de televisión que presentaba el Apple Macintosh durante la transmisión del Super Bowl XVIII por CBS, con alusiones a la célebre novela de George Orwell, Nineteen Eighty-Four. El comercial tenía como objetivo hacer que la gente pensara en las computadoras, identificando la interfaz fácil de usar como una computadora personal que se apartaba de los sistemas anteriores orientados a los negocios y convirtiéndose en una representación distintiva de los productos Apple.
En 1986, se lanzó Apple IIgs. El IIgs era un modelo muy avanzado de la exitosa serie Apple II, basado en tecnología de 16 bits (de hecho, prácticamente dos máquinas en una). Llegó con un nuevo sistema operativo, Apple GS/OS, que cuenta con una GUI similar a Finder, muy similar a la de la serie Macintosh, capaz de manejar las capacidades gráficas avanzadas de su Video Graphics Chip (VGC).
Ágata
Lanzada en 1983, la PC Agat de la Unión Soviética presentaba una interfaz gráfica y un dispositivo de mouse.
Serie SGI 1000 y MEX
Fundada en 1982, SGI presentó la serie IRIS 1000 en 1983. Los primeros terminales gráficos (IRIS 1000) se enviaron a fines de 1983 y el modelo de estación de trabajo correspondiente (IRIS 1400) se lanzó a mediados de 1984. Las máquinas usaban una versión anterior del sistema de ventanas MEX además del entorno operativo GL2 Release 1. Se pueden ver ejemplos de la interfaz de usuario de MEX en un artículo de 1988 en la revista "Computer Graphics", mientras que no se pueden encontrar capturas de pantalla anteriores. Los primeros sistemas comerciales basados en GUI, estos no encontraron un uso generalizado en cuanto a su precio de lista académico (con descuento) de $ 22,500 y $ 35,700 para el IRIS 1000 y el IRIS 1400, respectivamente.Sin embargo, estos sistemas fueron lo suficientemente exitosos comercialmente como para iniciar el negocio de SGI como uno de los principales proveedores de estaciones de trabajo gráficas. En revisiones posteriores de las estaciones de trabajo gráficas, SGI cambió al sistema de ventanas X, que se había desarrollado a partir de MIT desde 1984 y que se convirtió en el estándar para las estaciones de trabajo UNIX.
Visión
Visi On de VisiCorp era una GUI diseñada para ejecutarse en DOS para PC IBM. Fue lanzado en diciembre de 1983. Visi On tenía muchas características de una GUI moderna e incluía algunas que no se volvieron comunes hasta muchos años después. Estaba completamente controlado por mouse, usaba una pantalla de mapa de bits para texto y gráficos, incluía ayuda en línea y permitía al usuario abrir varios programas a la vez, cada uno en su propia ventana, y cambiar entre ellos para realizar múltiples tareas.. Sin embargo, Visi On no incluía un administrador de archivos gráfico. Visi On también exigió un disco duro para implementar su sistema de memoria virtual utilizado para "cambio rápido", en un momento en que los discos duros eran muy caros.
GEM (Administrador de Entorno de Gráficos)
Digital Research (DRI) creó GEM como un programa adicional para computadoras personales. GEM fue desarrollado para trabajar con los sistemas operativos CP/M y DOS existentes en computadoras comerciales como las compatibles con IBM PC. Fue desarrollado a partir del software DRI, conocido como GSX, diseñado por un ex empleado de PARC. Su similitud con el escritorio de Macintosh dio lugar a una demanda por derechos de autor de Apple Computer y a un acuerdo que implicó algunos cambios en GEM. Esta iba a ser la primera de una serie de demandas de "aspecto y sensación" relacionadas con el diseño de GUI en la década de 1980.
GEM recibió un uso generalizado en el mercado de consumo desde 1985, cuando se convirtió en la interfaz de usuario predeterminada integrada en el sistema operativo Atari TOS de la línea de computadoras personales Atari ST. También fue incluido por otros fabricantes y distribuidores de computadoras, como Amstrad. Más tarde, se distribuyó con la versión de DOS de Digital Research más vendida para compatibles con PC IBM, el DR-DOS 6.0. La computadora de escritorio GEM desapareció del mercado con el retiro de la línea Atari ST en 1992 y con la popularidad de Microsoft Windows 3.0 en el frente de la PC en el mismo período de tiempo. El Falcon030, lanzado en 1993, fue la última computadora de Atari en usar GEM.
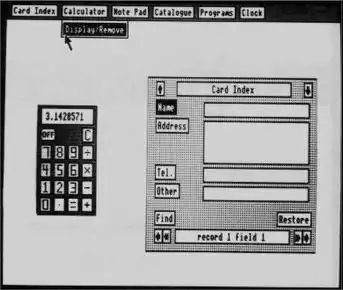
Compañero de escritorio
DeskMate de Tandy apareció a principios de la década de 1980 en sus máquinas TRS-80 y se transfirió a su gama Tandy 1000 en 1984. Como la mayoría de las GUI de PC de la época, dependía de un sistema operativo de disco como TRSDOS o MS-DOS. La aplicación era popular en ese momento e incluía una serie de programas como Draw, Text y Calendar, además de atraer inversiones externas como Lotus 1-2-3 para DeskMate.
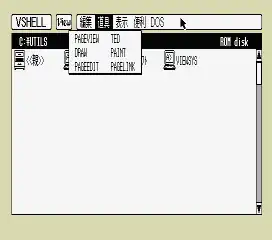
MSX-Ver
MSX-View fue desarrollado para ordenadores MSX por ASCII Corporation y HAL Laboratory. MSX-View contiene software como Page Edit, Page View, Page Link, VShell, VTed, VPaint y VDraw. Se lanzó una versión externa del MSX View incorporado de Panasonic FS-A1GT como complemento para Panasonic FS-A1ST en disco en lugar de 512 KB ROM DISK.
Amiga Intuition y el Workbench
La computadora Amiga fue lanzada por Commodore en 1985 con una GUI llamada Workbench. Workbench se basó en un motor interno desarrollado principalmente por RJ Mical, llamado Intuition, que impulsó todos los eventos de entrada. Las primeras versiones usaban una paleta predeterminada azul/naranja/blanco/negro, que se seleccionó para un alto contraste en televisores y monitores compuestos. Workbench presentó directorios como cajones para encajar con el tema "workbench". La intuición fue la biblioteca de widgets y gráficos que hizo que la GUI funcionara. Fue impulsado por los eventos del usuario a través del mouse, el teclado y otros dispositivos de entrada.
Debido a un error cometido por el departamento de ventas de Commodore, los primeros disquetes de AmigaOS (lanzados con Amiga1000) llamaron a todo el sistema operativo "Workbench". Desde entonces, los usuarios y el propio CBM se refirieron a "Workbench" como el apodo de todo AmigaOS (incluido Amiga DOS, Extras, etc.). Este consentimiento común terminó con el lanzamiento de la versión 2.0 de AmigaOS, que reintrodujo nombres propios en los disquetes de instalación de AmigaDOS, Workbench, Extras, etc.
Comenzando con Workbench 1.0, AmigaOS trató a Workbench como un telón de fondo, una ventana sin bordes sobre una pantalla en blanco. Sin embargo, con la introducción de AmigaOS 2.0, el usuario era libre de seleccionar si la ventana principal de Workbench aparecía como una ventana normalmente en capas, completa con un borde y barras de desplazamiento, a través de un elemento de menú.
Los usuarios de Amiga pudieron iniciar su computadora en una interfaz de línea de comandos (también conocida como CLI o Amiga Shell). Este era un entorno basado en teclado sin la GUI de Workbench. Más tarde, podrían invocarlo con el comando CLI/SHELL "LoadWB" que cargó la GUI de Workbench.
Una diferencia importante entre otros sistemas operativos de la época (y durante algún tiempo después) fue el sistema operativo totalmente multitarea de Amiga, un potente sistema de animación integrado que utiliza un hardware blitter y cobre y 4 canales de sonido muestreado de 26 kHz y 8 bits.. Esto convirtió a Amiga en la primera computadora multimedia años antes que otros sistemas operativos.
Como la mayoría de las GUI de la época, Intuition de Amiga siguió el ejemplo de Xerox y, a veces, de Apple. Pero se incluyó una CLI que amplió drásticamente la funcionalidad de la plataforma. Sin embargo, el CLI/Shell de Amiga no es solo una simple interfaz basada en texto como en MS-DOS, sino otro proceso gráfico impulsado por Intuition, y con los mismos gadgets incluidos en la biblioteca de gráficos de Amiga. La interfaz CLI/Shell se integra con Workbench, compartiendo privilegios con la GUI.
Amiga Workbench evolucionó durante la década de 1990, incluso después de la quiebra de Commodore en 1994.

Bellota BBC Master Compact
El BBC Master Compact de 8 bits de Acorn se envió con la primera interfaz GUI pública de Acorn en 1986. Poco software comercial, más allá del incluido en el disco de bienvenida, estuvo disponible para el sistema, a pesar de la afirmación de Acorn en ese momento de que "el software principal casas han trabajado con Acorn para hacer más de 100 títulos disponibles en discos de compilación en el lanzamiento". El partidario más ávido de Master Compact parecía ser Superior Software, que produjo y etiquetó específicamente sus juegos como compatibles con 'Master Compact'.
Arturo / Sistema operativo RISC
RISC OS / r ɪ s k oʊ ˈ ɛ s / es una serie de sistemas operativos (SO) basados en interfaz gráfica de usuario diseñados para sistemas de arquitectura ARM. Toma su nombre de la arquitectura RISC (Reduced Instruction Set Computing) soportada. El sistema operativo fue desarrollado originalmente por Acorn Computers para su uso con su gama de computadoras personales Archimedes de 1987 que utilizan los procesadores Acorn RISC Machine (ARM). Comprende una interfaz de línea de comandos y un entorno de escritorio con un sistema de ventanas.
Originalmente con la marca Arthur 1.20, la versión posterior de Arthur 2 se envió con el nombre RISC OS 2.
Escritorio
La interfaz WIMP incorpora tres botones de mouse (llamados Seleccionar, Menú y Ajustar), menús sensibles al contexto, control de orden de ventana (es decir, enviar hacia atrás) y enfoque dinámico de ventana (una ventana puede tener enfoque de entrada en cualquier posición de la pila). La barra de iconos (Dock) contiene iconos que representan unidades de disco montadas, discos RAM, aplicaciones en ejecución, utilidades del sistema y acopladas: archivos, directorios o aplicaciones inactivas. Estos íconos tienen menús sensibles al contexto y admiten el comportamiento de arrastrar y soltar. Representan la aplicación en ejecución como un todo, independientemente de si tiene ventanas abiertas.
La GUI se centra en el concepto de archivos. El archivador muestra el contenido de un disco. Las aplicaciones se ejecutan desde la vista del archivador y los archivos se pueden arrastrar a la vista del archivador desde las aplicaciones para realizar operaciones de guardado. Los directorios de aplicaciones se utilizan para almacenar aplicaciones. El sistema operativo los diferencia de los directorios normales mediante el uso de un prefijo pling (signo de exclamación, también llamado chillido). Al hacer doble clic en dicho directorio, se inicia la aplicación en lugar de abrir el directorio. Los recursos y archivos ejecutables de la aplicación están contenidos dentro del directorio, pero normalmente permanecen ocultos para el usuario. Debido a que las aplicaciones son independientes, esto permite la instalación y eliminación de arrastrar y soltar.
La Guía de estilo de RISC OS fomenta una apariencia uniforme en todas las aplicaciones. Esto se introdujo en RISC OS 3 y especifica la apariencia y el comportamiento de la aplicación. Las principales aplicaciones integradas de Acorn no se actualizaron para cumplir con la guía hasta el lanzamiento de Select de RISCOS Ltd en 2001.
Administrador de fuentes
El administrador de fuentes de contorno proporciona anti-aliasing espacial de fuentes, siendo el sistema operativo el primer sistema operativo en incluir dicha característica, habiéndola incluido desde antes de enero de 1989. Desde 1994, en RISC OS 3.5, ha sido posible utilizar -fuente con alias en WindowManager para elementos de la interfaz de usuario, en lugar de la fuente del sistema de mapa de bits de versiones anteriores.
Administradores de archivos y conjuntos de utilidades de MS-DOS
Debido a que la mayoría de los primeros IBM PC y compatibles carecían de una verdadera capacidad gráfica común (utilizaban el modo de texto básico de 80 columnas compatible con el adaptador de pantalla MDA original), surgieron una serie de administradores de archivos, incluido el Shell DOS de Microsoft, que presenta características típicas Elementos GUI como menús, botones, listas con barras de desplazamiento y puntero del mouse. El nombre de interfaz de usuario basada en texto se inventó más tarde para nombrar este tipo de interfaz. Muchas aplicaciones de modo de texto de MS-DOS, como el editor de texto predeterminado para MS-DOS 5.0 (y herramientas relacionadas, como QBasic), también usaban la misma filosofía. El IBM DOS Shell incluido con IBM DOS 5.0 (alrededor de 1992) admitía tanto los modos de visualización de texto como los modos de visualización de gráficos reales, lo que lo convierte en una TUI y una GUI, según el modo elegido.
Los administradores de archivos avanzados para MS-DOS pudieron redefinir las formas de los caracteres con EGA y mejores adaptadores de pantalla, brindando algunos íconos básicos de baja resolución y elementos de interfaz gráfica, incluida una flecha (en lugar de un bloque de celdas de colores) para el puntero del mouse. Cuando el adaptador de pantalla no tiene la capacidad de cambiar las formas de los caracteres, utilizan de manera predeterminada el juego de caracteres CP437 que se encuentra en la ROM del adaptador. Algunas suites de utilidades populares para MS-DOS, como Norton Utilities (en la imagen) y PC Tools, también utilizaron estas técnicas.
DESQview era un programa multitarea en modo texto introducido en julio de 1985. Al ejecutarse sobre MS-DOS, permitía a los usuarios ejecutar varios programas DOS al mismo tiempo en Windows. Fue el primer programa en llevar capacidades multitarea y ventanas a un entorno DOS en el que se podían usar los programas DOS existentes. DESQview no era una verdadera GUI, pero ofrecía ciertos componentes de una, como ventanas superpuestas y redimensionables y puntero del mouse.
Aplicaciones bajo MS-DOS con GUIs propietarias
Antes de la era de MS-Windows, y con la falta de una verdadera GUI común bajo MS-DOS, la mayoría de las aplicaciones gráficas que funcionaban con EGA, VGA y mejores tarjetas gráficas tenían GUI integradas propietarias. Una de las aplicaciones gráficas más conocidas fue Deluxe Paint, un popular software de pintura con una interfaz típica de WIMP.
El archivo ejecutable original de Adobe Acrobat Reader para MS-DOS podía ejecutarse tanto en la GUI estándar de Windows 3.x como en el símbolo del sistema estándar de DOS. Cuando se inició desde el símbolo del sistema, en una máquina con una tarjeta gráfica VGA, proporcionó su propia GUI.
Microsoft Windows (versiones de 16 bits)
Windows 1.0, una GUI para el sistema operativo MS-DOS, fue lanzada en 1985. La respuesta del mercado fue menos que estelar. Le siguió Windows 2.0, pero no fue sino hasta el lanzamiento en 1990 de Windows 3.0, basado en el acceso de usuario común, que su popularidad realmente explotó. La GUI ha visto rediseños menores desde entonces, principalmente el Windows 3.11 habilitado para redes y su parche Win32s de 32 bits. La línea de 16 bits de MS Windows se suspendió con la introducción de la arquitectura basada en Windows 95 y Windows NT de 32 bits en la década de 1990. Consulte la siguiente sección.
La ventana principal de una aplicación dada puede ocupar la pantalla completa en estado maximizado. Luego, los usuarios deben cambiar entre aplicaciones maximizadas usando el atajo de teclado Alt+Tab; no hay alternativa con el ratón excepto para desmaximizar. Cuando ninguna de las ventanas de la aplicación en ejecución está maximizada, el cambio se puede hacer haciendo clic en una ventana parcialmente visible, como es habitual en otras GUI.
En 1988, Apple demandó a Microsoft por infracción de derechos de autor de la GUI de Lisa y Apple Macintosh. El caso judicial duró 4 años antes de que casi todos los reclamos de Apple fueran denegados por un tecnicismo contractual. Las apelaciones posteriores de Apple también fueron denegadas. Microsoft y Apple aparentemente llegaron a un acuerdo privado final sobre el asunto en 1997.
GÉOS
GEOS se lanzó en 1986. Originalmente escrito para la computadora doméstica de 8 bits Commodore 64 y poco después, la serie Apple II. El nombre fue utilizado más tarde por la empresa como PC/Geos para sistemas de PC de IBM, luego como Geoworks Ensemble. Venía con varios programas de aplicación como un calendario y un procesador de textos, y una versión reducida sirvió como base para el cliente DOS de America Online. En comparación con la GUI de Windows 3.0 de la competencia, podía funcionar razonablemente bien en un hardware más simple, pero su desarrollador tenía una política restrictiva hacia los desarrolladores externos que impedía que se convirtiera en un competidor serio. Y estaba dirigido a máquinas de 8 bits y la era de las computadoras de 16 bits estaba amaneciendo.
Windows X
El sistema de ventanas estándar en el mundo Unix es el sistema X Window (comúnmente X11 o X), lanzado por primera vez a mediados de la década de 1980. The W Window System (1983) fue el precursor de X; X fue desarrollado en el MIT como Project Athena. Su propósito original era permitir a los usuarios de las nuevas terminales gráficas acceder a estaciones de trabajo gráficas remotas sin tener en cuenta el sistema operativo o el hardware de la estación de trabajo. Debido en gran parte a la disponibilidad del código fuente utilizado para escribir X, se ha convertido en la capa estándar para la gestión de dispositivos gráficos y de entrada/salida y para la creación de interfaces gráficas tanto locales como remotas en prácticamente todos los sistemas Unix, Linux y otros dispositivos Unix. como los sistemas operativos, con las notables excepciones de macOS y Android.
X permite que un usuario de terminal gráfico haga uso de recursos remotos en la red como si todos estuvieran ubicados localmente para el usuario mediante la ejecución de un solo módulo de software llamado servidor X. El software que se ejecuta en la máquina remota se denomina aplicación cliente. Los protocolos de transparencia de red de X permiten que las partes de entrada y visualización de cualquier aplicación se separen del resto de la aplicación y se 'entreguen' a cualquiera de un gran número de usuarios remotos. X está disponible hoy como software gratuito.
NeWS
El NeWS basado en PostScript (Network extensible Window System) fue desarrollado por Sun Microsystems a mediados de la década de 1980. Durante varios años, SunOS incluyó un sistema de ventanas que combinaba NeWS y X Window System. Aunque algunos comentaristas consideraron que NeWS era técnicamente elegante, Sun finalmente abandonó el producto. A diferencia de X, NeWS siempre fue un software propietario.
Década de 1990: uso generalizado del escritorio
La adopción generalizada de la plataforma PC en hogares y pequeñas empresas popularizó las computadoras entre personas sin capacitación formal. Esto creó un mercado de rápido crecimiento, abriendo una oportunidad para la explotación comercial y de interfaces fáciles de usar y haciendo económicamente viable el refinamiento incremental de las GUI existentes para sistemas domésticos.
Además, la difusión de las capacidades de color real y color intenso de los adaptadores de pantalla que brindan miles y millones de colores, junto con CPU más rápidas y tarjetas gráficas aceleradas, RAM más económica, dispositivos de almacenamiento mucho más grandes (de megabytes a gigabytes) y mayor ancho de banda para redes de telecomunicaciones a menor costo ayudó a crear un entorno en el que el usuario común podía ejecutar GUI complicadas que comenzaron a favorecer la estética.
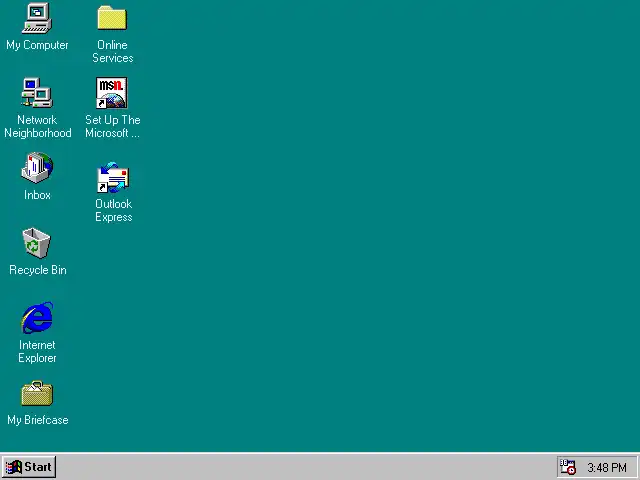
Windows 95 y "un ordenador en cada hogar"
Después de Windows 3.11, Microsoft comenzó a desarrollar una nueva versión del sistema operativo orientada al consumidor. Windows 95 estaba destinado a integrar los productos MS-DOS y Windows anteriormente separados de Microsoft e incluía una versión mejorada de DOS, a menudo denominada MS-DOS 7.0. También presentó un rediseño significativo de la GUI, denominado "Cairo". Si bien Cairo nunca se materializó realmente, partes de Cairo se abrieron paso en versiones posteriores del sistema operativo a partir de Windows 95. Tanto Win95 como WinNT podían ejecutar aplicaciones de 32 bits y podían explotar las capacidades de la CPU Intel 80386, como multitarea preventiva. y hasta 4 GiB de espacio de memoria de direcciones lineales. Windows 95 se promocionó como un sistema operativo basado en 32 bits, pero en realidad se basó en un kernel híbrido (VWIN32.VXD) con la interfaz de usuario de 16 bits (USER. EXE) y la interfaz de dispositivo gráfico (GDI.EXE) de Windows for Workgroups (3.11), que tenía componentes de kernel de 16 bits con un subsistema de 32 bits (USER32.DLL y GDI32.DLL) que le permitían ejecutar versiones nativas de 16 bits. aplicaciones, así como aplicaciones de 32 bits. En el mercado, Windows 95 fue un éxito rotundo, promoviendo una actualización general a la tecnología de 32 bits, y dentro de uno o dos años de su lanzamiento se había convertido en el sistema operativo más exitoso jamás producido.
Acompañado de una extensa campaña de marketing, Windows 95 fue un gran éxito en el mercado en su lanzamiento y pronto se convirtió en el sistema operativo de escritorio más popular.
Windows 95 vio el comienzo de la guerra de los navegadores, cuando la World Wide Web comenzó a recibir mucha atención en la cultura popular y los medios de comunicación. Al principio, Microsoft no vio potencial en la Web, y Windows 95 se envió con el propio servicio en línea de Microsoft llamado The Microsoft Network, que era solo de acceso telefónico y se usaba principalmente para su propio contenido, no para el acceso a Internet. A medida que se lanzaron versiones de Netscape Navigator e Internet Explorer a un ritmo acelerado en los años siguientes, Microsoft usó su dominio de escritorio para impulsar su navegador y dar forma a la ecología de la web principalmente como una monocultura.
Windows 95 evolucionó a través de los años hasta convertirse en Windows 98 y Windows ME. Windows ME fue el último en la línea de sistemas operativos basados en Windows 3.x de Microsoft. Windows experimentó un camino evolutivo paralelo de 32 bits, donde se lanzó Windows NT 3.1 en 1993. Windows NT (para nueva tecnología)era un sistema operativo nativo de 32 bits con un nuevo modelo de controlador, estaba basado en Unicode y proporcionaba una verdadera separación entre aplicaciones. Windows NT también admitía aplicaciones de 16 bits en NTVDM, pero no admitía controladores basados en VxD. Se suponía que Windows 95 se lanzaría antes de 1993 como el predecesor de Windows NT. La idea era promover el desarrollo de aplicaciones de 32 bits con compatibilidad con versiones anteriores, abriendo el camino para una versión de NT más exitosa. Después de varios retrasos, Windows 95 se lanzó sin Unicode y utilizó el modelo de controlador VxD. Windows NT 3.1 evolucionó a Windows NT 3.5, 3.51 y luego 4.0 cuando finalmente compartió una interfaz similar con su contraparte de escritorio de Windows 9x e incluyó un botón de Inicio. La evolución continuó con Windows 2000, Windows XP, Windows Vista y luego Windows 7. Windows XP y superior también estuvieron disponibles en modos de 64 bits. Los productos de servidor de Windows se ramificaron con la introducción de Windows Server 2003 (disponible en IA64 o x64 de 32 y 64 bits), luego Windows Server 2008 y luego Windows Server 2008 R2. Windows 2000 y XP compartían la misma GUI básica, aunque XP introdujo Visual Styles. Con Windows 98, se introdujo el tema Active Desktop, que permitía un enfoque HTML para el escritorio, pero esta función fue recibida con frialdad por los clientes, que con frecuencia la deshabilitaban. Al final, Windows Vista lo descontinuó definitivamente, pero puso una nueva SideBar en el escritorio. Windows 2000 y XP compartían la misma GUI básica, aunque XP introdujo Visual Styles. Con Windows 98, se introdujo el tema Active Desktop, que permitía un enfoque HTML para el escritorio, pero esta función fue recibida con frialdad por los clientes, que con frecuencia la deshabilitaban. Al final, Windows Vista lo descontinuó definitivamente, pero puso una nueva SideBar en el escritorio. Windows 2000 y XP compartían la misma GUI básica, aunque XP introdujo Visual Styles. Con Windows 98, se introdujo el tema Active Desktop, que permitía un enfoque HTML para el escritorio, pero esta función fue recibida con frialdad por los clientes, que con frecuencia la deshabilitaban. Al final, Windows Vista lo descontinuó definitivamente, pero puso una nueva SideBar en el escritorio.
Mac OS
La GUI de Macintosh ha sido revisada varias veces desde 1984, con actualizaciones importantes que incluyen System 7 y Mac OS 8. Sufrió su mayor revisión hasta la fecha con la introducción de la interfaz "Aqua" en Mac OS X de 2001. Era un nuevo sistema operativo. se basó principalmente en la tecnología de NeXTSTEP con elementos de interfaz de usuario del Mac OS original injertados. macOS utiliza una tecnología conocida como Quartz para la representación gráfica y el dibujo en pantalla. Algunas características de la interfaz de macOS se heredan de NeXTSTEP (como el Dock, el cursor de espera automático o las ventanas con doble búfer que dan una apariencia sólida y redibujan las ventanas sin parpadeo), mientras que otras se heredan del antiguo sistema operativo Mac OS (el barra de menú única para todo el sistema). Mac OS X 10.3 introdujo características para mejorar la usabilidad, incluyendo Exposé,
Con el lanzamiento de Mac OS X 10.4 en abril de 2005, se agregaron nuevas características, incluido Dashboard (un escritorio alternativo virtual para miniaplicaciones de propósito específico) y una herramienta de búsqueda llamada Spotlight, que brinda a los usuarios una opción para buscar archivos en lugar de navegar por ellos. carpetas
Con Mac OS X 10.7 lanzado en julio de 2011, soporte incluido para aplicaciones de pantalla completa y Mac OS X 10.11 (El Capitan) lanzado en septiembre de 2015 soporte para crear una vista dividida de pantalla completa presionando el botón verde en la esquina superior izquierda de la ventana o Control Atajo de teclado +Cmd+F.
GUI basadas en el sistema X Window
En los primeros días del desarrollo de X Window, Sun Microsystems y AT&T intentaron impulsar un estándar GUI llamado OPEN LOOK en competencia con Motif. OPEN LOOK se desarrolló desde cero en conjunto con Xerox, mientras que Motif fue un esfuerzo colectivo. Motif finalmente ganó prominencia y se convirtió en la base del entorno visual de usuario (VUE) de Hewlett-Packard, que más tarde se convirtió en el entorno de escritorio común (CDE).
A fines de la década de 1990, hubo un crecimiento significativo en el mundo Unix, especialmente entre la comunidad de software libre. Surgieron nuevos movimientos de escritorio gráfico en torno a Linux y sistemas operativos similares, basados en el sistema X Window. Un nuevo énfasis en proporcionar una interfaz integrada y uniforme para el usuario generó nuevos entornos de escritorio, como KDE Plasma 5, GNOME y Xfce, que han suplantado a CDE en popularidad tanto en sistemas operativos Unix como similares a Unix. La apariencia de Xfce, KDE y GNOME tiende a sufrir cambios más rápidos y menos codificación que los entornos anteriores OPEN LOOK y Motif.
Amiga
Las versiones posteriores agregaron mejoras sobre el Workbench original, como soporte para pantallas de Workbench de alto color, menús contextuales e íconos 2D en relieve con aspecto pseudo-3D. Algunos usuarios de Amiga preferían interfaces alternativas al Workbench estándar, como Directory Opus Magellan.
El uso de motores GUI mejorados de terceros se volvió común entre los usuarios que preferían interfaces más atractivas, como Magic User Interface (MUI) y ReAction. Estos motores gráficos orientados a objetos impulsados por clases y métodos de interfaz de usuario se estandarizaron luego en el entorno Amiga y cambiaron Amiga Workbench a una interfaz guiada completa y moderna, con nuevos dispositivos estándar, botones animados, íconos de color de 24 bits reales, mayor uso de fondos de pantalla para pantallas y ventanas, canal alfa, transparencias y sombras como cualquier interfaz gráfica de usuario moderna proporciona.
Los derivados modernos de Workbench son Ambient para MorphOS, Scalos, Workbench para AmigaOS 4 y Wanderer para AROS. Hay un breve artículo sobre Ambient y descripciones de iconos, menús y dispositivos de MUI en aps.fr e imágenes de Zune en el sitio principal de AROS.
El uso de motores gráficos orientados a objetos cambia drásticamente la apariencia de una GUI para que coincida con las guías de estilo reales.
OS/2
Originalmente desarrollado en colaboración por Microsoft e IBM para reemplazar DOS, OS/2 versión 1.0 (lanzado en 1987) no tenía GUI en absoluto. La versión 1.1 (lanzada en 1988) incluía Presentation Manager (PM), una implementación de IBM Common User Access, que se parecía mucho a la interfaz de usuario posterior de Windows 3.1. Después de la separación con Microsoft, IBM desarrolló Workplace Shell (WPS) para la versión 2.0 (lanzada en 1992), un enfoque bastante radical orientado a objetos para las GUI. Posteriormente, Microsoft imitó gran parte de este aspecto en Windows 95.
NeXTSTEP
La interfaz de usuario NeXTSTEP se utilizó en la línea de computadoras NeXT. La primera versión importante de NeXTSTEP se lanzó en 1989. Utilizaba Display PostScript como soporte gráfico. La característica más importante de la interfaz NeXTSTEP era el Dock, incluido con algunas modificaciones en Mac OS X, y tenía otros detalles menores de la interfaz que, según algunos, lo hacían más fácil e intuitivo de usar que las GUI anteriores. La interfaz gráfica de usuario de NeXTSTEP fue la primera en presentar el arrastre opaco de ventanas en su interfaz de usuario, en una máquina comparativamente débil para los estándares actuales, con la ayuda ideal de hardware de gráficos de alto rendimiento.
BeOS
BeOS se desarrolló en computadoras personalizadas basadas en AT&T Hobbit antes de cambiar al hardware PowerPC por un equipo dirigido por el ex ejecutivo de Apple Jean-Louis Gassée como una alternativa a Mac OS. Más tarde, BeOS se transfirió al hardware de Intel. Usaba un kernel orientado a objetos escrito por Be, y no usaba el sistema X Window, sino una GUI diferente escrita desde cero. Los desarrolladores dedicaron mucho esfuerzo para convertirlo en una plataforma eficiente para aplicaciones multimedia. Be Inc. fue adquirida por PalmSource, Inc. (Palm Inc. en ese momento) en 2001. La GUI de BeOS todavía vive en Haiku, una reimplementación de software de código abierto de BeOS.
Tendencias actuales
Dispositivos móviles
General Magic es el padre aparente de todas las GUI modernas de teléfonos inteligentes, es decir, basadas en pantalla táctil, incluido el iPhone y otros. En 2007, con el iPhone y más tarde en 2010 con la introducción del iPad, Apple popularizó el estilo de interacción post-WIMP para pantallas multitáctiles, siendo estos dispositivos considerados hitos en el desarrollo de dispositivos móviles.
Otros dispositivos portátiles, como reproductores de MP3 y teléfonos móviles, han sido un área floreciente de implementación de GUI en los últimos años. Desde mediados de la década de 2000, la gran mayoría de los dispositivos portátiles han avanzado para tener resoluciones y tamaños de pantalla altos. (La pantalla de 2560 × 1440 píxeles del Galaxy Note 4 es un ejemplo). Debido a esto, estos dispositivos tienen sus propias interfaces de usuario y sistemas operativos famosos que tienen grandes comunidades de homebrew dedicadas a crear sus propios elementos visuales, como íconos, menús, fondos de pantalla y más. Las interfaces posteriores a WIMP se utilizan a menudo en estos dispositivos móviles, donde los dispositivos señaladores tradicionales requeridos por la metáfora del escritorio no son prácticos.
Dado que el hardware de gráficos de alta potencia consume una potencia considerable y genera un calor significativo, muchos de los efectos 3D desarrollados entre 2000 y 2010 no son prácticos en esta clase de dispositivo. Esto ha llevado al desarrollo de interfaces más simples que crean una característica de diseño bidimensional, como la que se muestra en la interfaz de usuario Metro (Moderna) que se usó por primera vez en Windows 8 y el rediseño de Gmail de 2012.
Interfaz de usuario 3D
En la primera década del siglo XXI, el rápido desarrollo de las GPU generó una tendencia a incluir efectos 3D en la gestión de ventanas. Se basa en investigaciones experimentales.en Diseño de interfaz de usuario tratando de expandir el poder expresivo de los conjuntos de herramientas existentes para mejorar las señales físicas que permiten la manipulación directa. Los nuevos efectos comunes a varios proyectos son el cambio de tamaño de escala y el zoom, varias transformaciones y animaciones de ventanas (ventanas tambaleantes, minimización suave en la bandeja del sistema...), composición de imágenes (utilizadas para sombras y transparencias de ventanas) y mejora de la organización global de espacios abiertos. ventanas (acercamiento a escritorios virtuales, cubo de escritorio, Exposé, etc.) El escritorio de prueba de concepto BumpTop combina una representación física de documentos con herramientas para la clasificación de documentos que solo es posible en el entorno simulado, como el reordenamiento instantáneo y la agrupación automatizada de documentos relacionados.
Estos efectos se popularizaron gracias al uso generalizado de tarjetas de video 3D (principalmente debido a los juegos) que permiten un procesamiento visual complejo con un uso bajo de la CPU, utilizando la aceleración 3D en la mayoría de las tarjetas gráficas modernas para representar a los clientes de la aplicación en una escena 3D. La ventana de la aplicación se dibuja fuera de la pantalla en un búfer de píxeles y la tarjeta gráfica la representa en la escena 3D.
Esto puede tener la ventaja de mover parte del renderizado de la ventana a la GPU en la tarjeta gráfica y, por lo tanto, reducir la carga en la CPU principal, pero las instalaciones que permiten esto deben estar disponibles en la tarjeta gráfica para poder aprovechar esto..
Los ejemplos de software de interfaz de usuario 3D incluyen Xgl y Compiz de Novell, y AIGLX incluido con Red Hat Fedora. Quartz Extreme para macOS y Windows 7 y la interfaz Aero de Vista utilizan renderizado 3D para efectos de sombreado y transparencia, así como Exposé y Windows Flip y Flip 3D, respectivamente. Windows Vista usa Direct3D para lograr esto, mientras que las otras interfaces usan OpenGL.
Interfaz de portátil
La interfaz del portátil se usa ampliamente en la ciencia de datos y otras áreas de investigación. Los cuadernos permiten a los usuarios mezclar texto, cálculos y gráficos en la misma interfaz, lo que antes era imposible con una interfaz de línea de comandos.
Realidad virtual y presencia
Los dispositivos de realidad virtual como Oculus Rift y PlayStation VR de Sony (anteriormente Project Morpheus) tienen como objetivo brindar a los usuarios presencia, una percepción de inmersión total en un entorno virtual.
Contenido relacionado
Teorema de Shannon-Hartley
Ejecución (informática)
Categorización